Android Studio解説 intentによる値渡し


今回はAndroid Studioのintent(インテント)によるページ遷移や値渡しの解説をします。


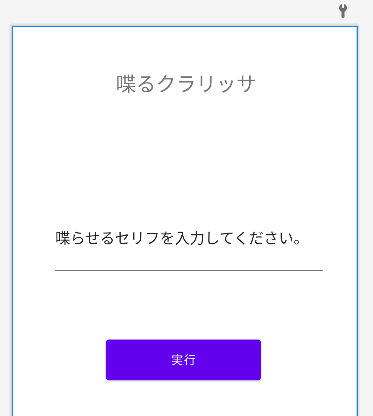
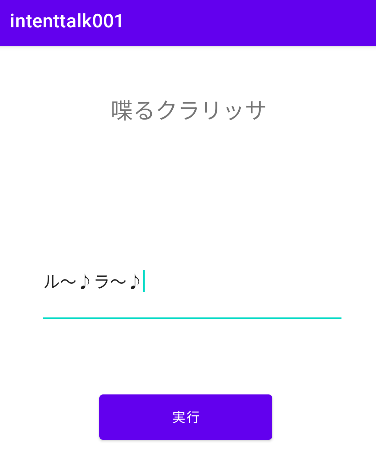
テキストボックスに文字を入力して、実行した次の画面でクラリッサさんが、その入力した文字を喋るアプリを作ってみます。


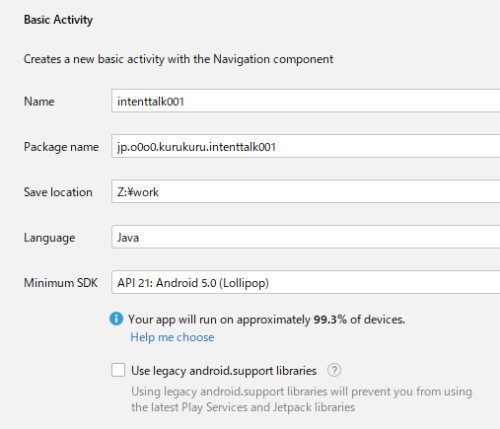
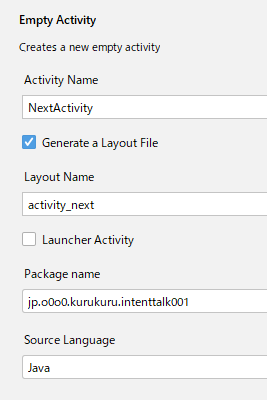
新規にプロジェクトを作成します。作成時の設定は以下のようにしました。
【intenttalk001】



今回は、下のクラリッサさんの画像と吹き出しの画像を使用します。




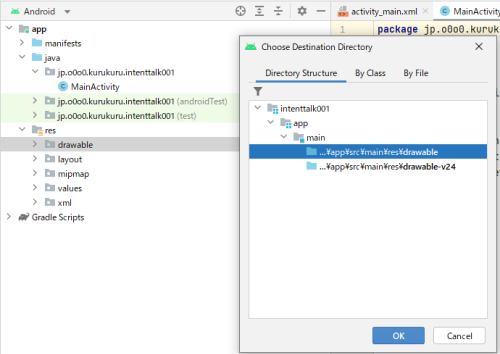
この二つの画像を「res」の「drawable」フォルダにコピー・ペーストします。


ペースト時のフォルダは、今回は「drawable」にします。



「drawable」と「drawable-v24」の違いって何だっけ?


「drawable-v24」は、「API24 Android7」から使用できるもので、できることが増えていたりメリットもありますが、説明の簡素化・統一化・動作の安定のため、基本的に「drawable」を使用することとします。


「main」のレイアウトについて、以下のようにリソースを配置しました。



xmlだと、下のようになりますね。
【res/layout/activity_main.xml】
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btnJikkou"
android:layout_width="186dp"
android:layout_height="60dp"
android:layout_marginTop="68dp"
android:onClick="btn_Jikkou_onClick"
android:text="実行"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textTalk" />
<EditText
android:id="@+id/textTalk"
android:layout_width="328dp"
android:layout_height="94dp"
android:layout_marginStart="48dp"
android:layout_marginTop="96dp"
android:ems="10"
android:hint="喋らせるセリフを入力してください。"
android:inputType="textPersonName"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textDaimei" />
<TextView
android:id="@+id/textDaimei"
android:layout_width="174dp"
android:layout_height="58dp"
android:layout_marginTop="52dp"
android:text="喋るクラリッサ"
android:textAlignment="textStart"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.523"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="-196dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
【MainActivity.java】
package jp.o0o0.kurukuru.intenttalk001;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void btn_Jikkou_onClick(View v){
Intent Serihu = new Intent(this,jp.o0o0.kurukuru.intenttalk001.NextActivity.class);
EditText textTalk = findViewById(R.id.textTalk);
Serihu.putExtra("textTalk",textTalk.getText().toString());
startActivity(Serihu);
}
}


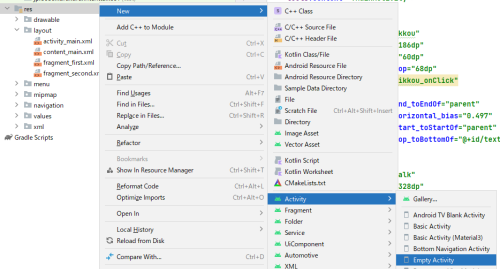
次に遷移先の画面を「res」→「New」→「Activity」→「Empty Activity」から作成します。名前は「NextActivity」としています。




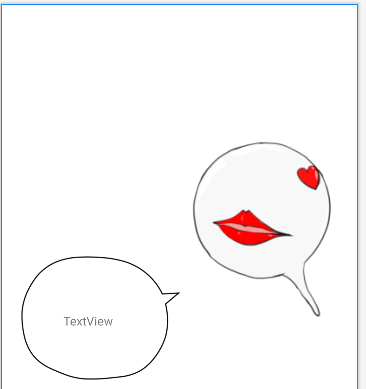
「NextActivity」のリソース配置は以下のようにしました。

【res/layout/activity_next.xml】
package jp.o0o0.kurukuru.intenttalk001;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void btn_Jikkou_onClick(View v){
Intent Serihu = new Intent(this,jp.o0o0.kurukuru.intenttalk001.NextActivity.class);
EditText textTalk = findViewById(R.id.textTalk);
Serihu.putExtra("textTalk",textTalk.getText().toString());
startActivity(Serihu);
}
}
【NextActivity.java】
package jp.o0o0.kurukuru.intenttalk001;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TextView;
public class NextActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_next);
Intent Serihu = getIntent();
String textTalk = Serihu.getStringExtra("textTalk");
TextView clarissaSerihu = findViewById(R.id.textSerihu);
clarissaSerihu.setText(textTalk);
}
}


それでは実行してみましょう♪
「ル~♪ラ~♪」と入力して、実行してみます。




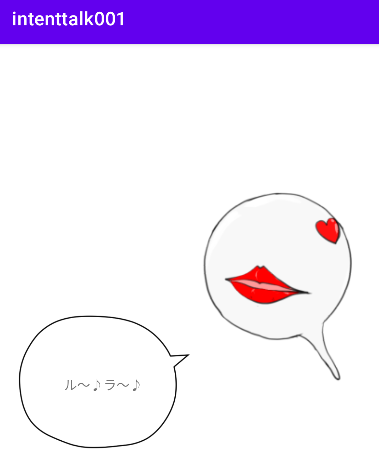
おー!
くーちゃんが歌ってるー


これが、intentの基本的な画面遷移と値渡しですので、どんどん使って、慣れていきましょう。
お名前
