CSS解説 clip-pathによる三角形の描画
CSSで三角形を描きたいな。

CSSには、「clip-path」という図形を描画するのに便利なプロパティがあります。

「clip-path」は、要素のどの範囲を表示するかを設定するプロパティで、その設定する範囲を三角形などに調整することで図形を描画することができるんですね。

さっそく三角形を描いてみましょう。

【CSS】
<style type="text/css">
.waku051{
position: relative;
width: 500px; /* 枠の幅 */
height: 300px; /* 枠の高さ */
background-color:#FFF;/* 枠の背景色 */
border: solid;
}
.triangle051{
position: absolute;
width: 100px;
height: 100px;
clip-path: polygon(0% 100%, 50% 0%, 100% 100%);
background-color:#87cefa;/* 背景色 */
top: 30%;
left: 30%;
}
</style>
【HTML】
<div class="waku">
<div class="triangle050">
</div>
</div>
【実行結果】
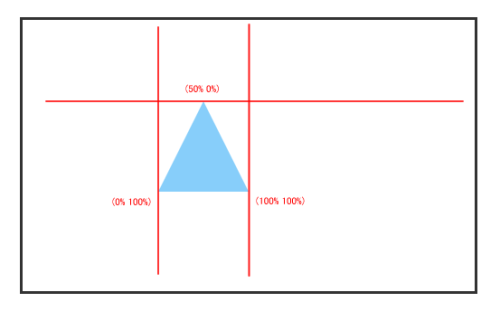
頂点の位置関係を図に表しますと以下のようになります。


このように「clip-path: polygon」は、頂点の位置を指定することで多角形を定義することができます。

多角形ということは頂点の数を増やすこともできるの?

はい。その通りです。
今回は三角形を描写したかったので、頂点の指定は三つにしましたが、さらに増やすことも可能です。

簡易ジェネレータを作ってみましたので、値を変更して、変化を見てみましょう。

clip-path: polygon(① ②, ③ ④, ⑤ ⑥);
clip-path: polygon(0% 100%, 50% 0%, 100% 100%);
何となくわかってきた💨

今回のは「clip-path」の機能のほんの一例です。
もっと使いこなして、色々な図形を描画できるようになりたいですね。


お名前
