PHP解説 確認メッセージ(JavaScript)の表示
PHPでコンテンツの削除ボタンを作ったんだけど、削除ボタンを押すと、いきなり消えるのは、間違って押して消しまいそうで怖いよね。

削除する前に確認のメッセージボックスみたいなのを表示させたいな。

なるほど✨
PHPだけでは無理ですが、JavaScriptと組み合わせれば作ることができますよ。

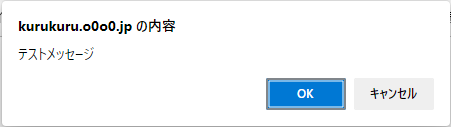
ブラウザに確認のメッセージを表示させるには、javascriptの「confirm()メソッド」を使用します。

例えば、以下のコードのようになりますね。

<?php
echo '<script>confirm("テストメッセージ")</script>';
?>

表示できた。これに条件分岐できるようにしたいな。

「confirm()メソッド」の戻り値は、選択によって「true」か「false」になりますので、これで条件分岐できそうですね。

<script>
function confirm_result() {
var select = confirm("送信しますか?");
return select;
}
</script>
<form action="" method="GET" onsubmit="return confirm_result()">
<p>入力内容</p>
<input type="text" name="sample_text010"/>
<input type="submit" value="そ~しん"/>
</form>
<?php
if (isset($_GET["sample_text010"])){
echo htmlspecialchars("{$_GET["sample_text010"]}");
}
?>
【実行結果1】
※そ~しんを押しても、データは残りませんので、ご自由に試しください。
上のコードは、confirm_result() 関数を作成して、formのonsubmitイベントに「true」か「false」の値を入れています。例えば、onsubmitに「return false」が指定されると、formは実行されません。

なるほど、これでやりたいことができそう。 ありがと、くるりちゃん

お名前
