Unityアセット 水の球を操る




今回は、Unityのバージョン2021.3.33f1のURP(WebGL)で作成していきます。



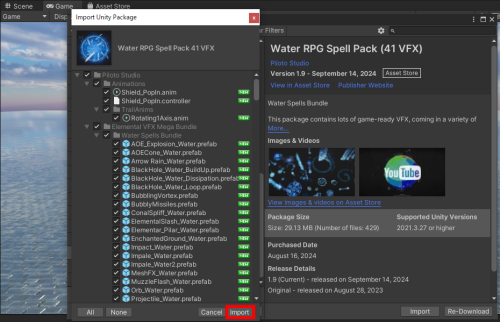
まず、「Water RPG Spell Pack (41 VFX)」のアセットをUnityにインポートします。


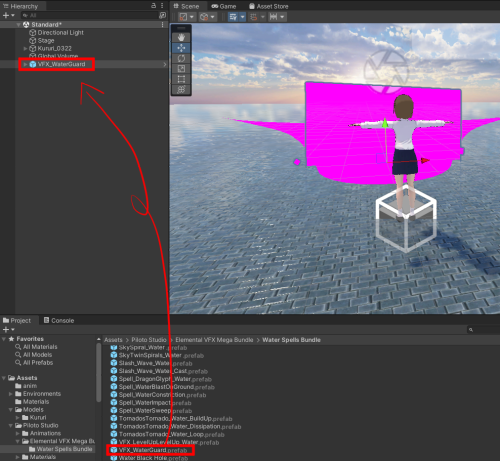
「Assets\Piloto Studio\Elemental VFX Mega Bundle\Water Spells Bundle」 にある
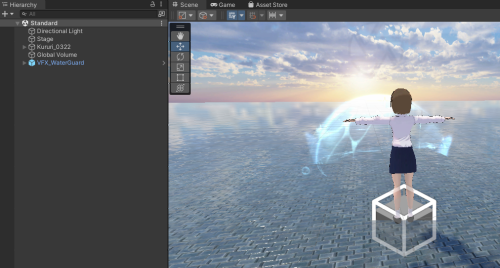
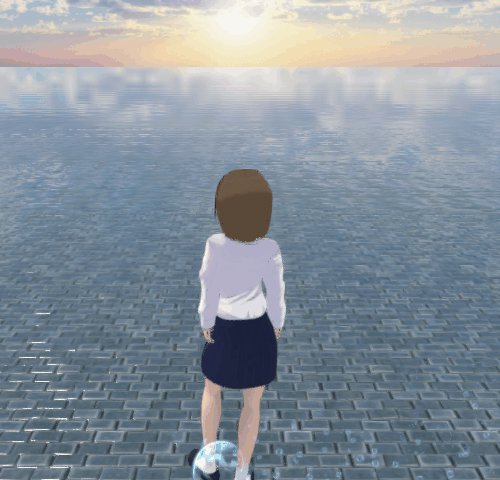
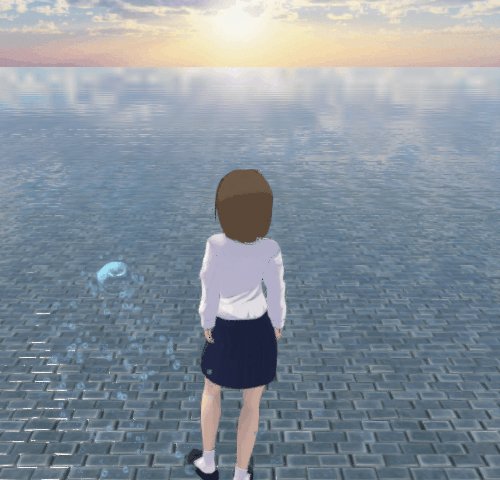
「VFX_WaterGuard」をHierarchyウインドウにドロップします。





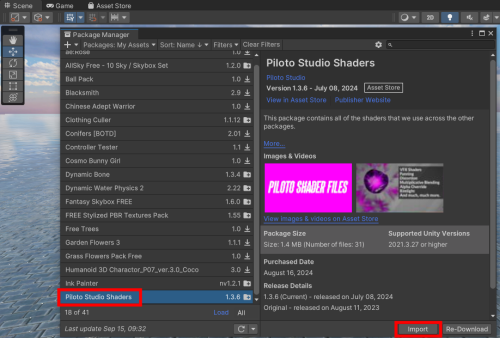
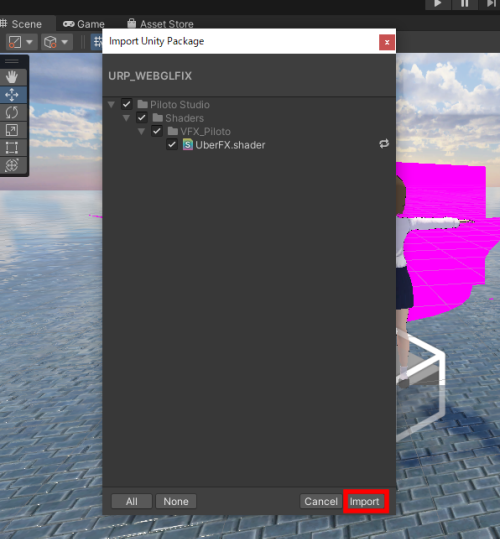
以下のサイトから、Shaderをダウンロードして、該当のShaderを適用すれば直るとのことです。

https://assetstore.unity.com/packages/vfx/shaders/piloto-studio-shaders-258376














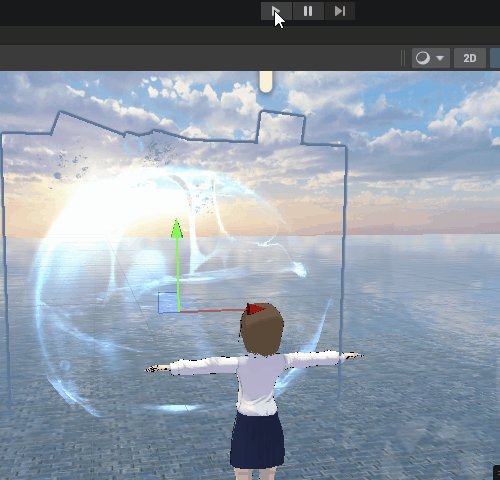
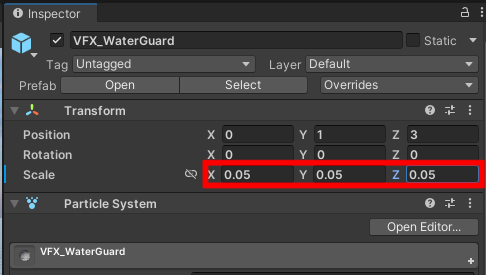
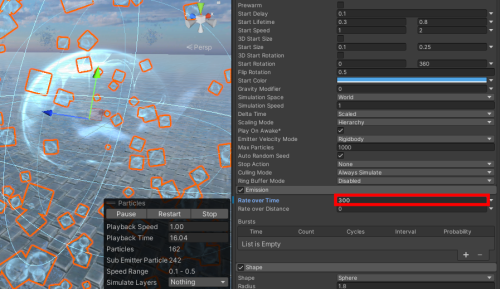
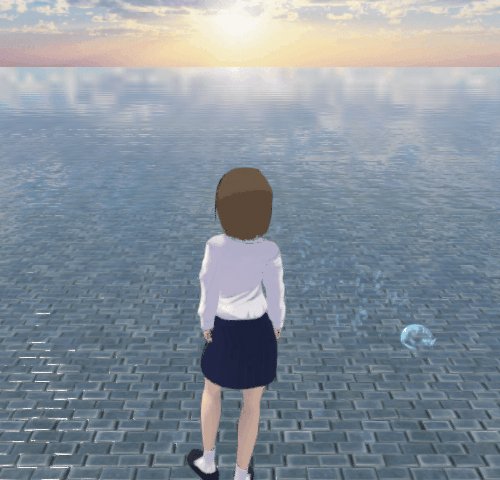
「VFX_WaterGuard」のscaleをXYZ全て「1」から「0.05」にします。


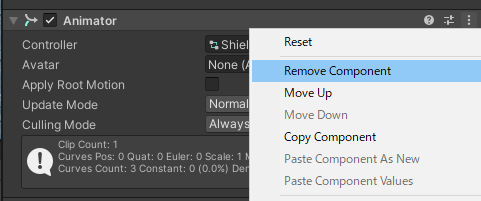
これだけでは、実行時のアニメーションで既定の「1.2」のサイズに戻されてしまいますので、「Animator」の「Remove Component」で今回はアニメーションを無効にします。




【masterObj.cs】
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class WaterController001 : MonoBehaviour
{
public GameObject masterObj;
float initialDistanceF;
float initialHeight;
Vector3 distance3;
void Start()
{
//初期の水球と3DキャラクターのZ軸(forward)の距離を定義
initialDistanceF = 1.0f;
//初期の水球の高さを定義
initialHeight = 0.8f;
distance3 = new Vector3(0, initialHeight, initialDistanceF);
}
void Update()
{
var masterObjPoji = masterObj.transform.position;
//水球の高さは、masterObjPojiに加算するdistance3の値のままとするため、
//masterObjPojiの高さは、0に調整
masterObjPoji.y = 0f;
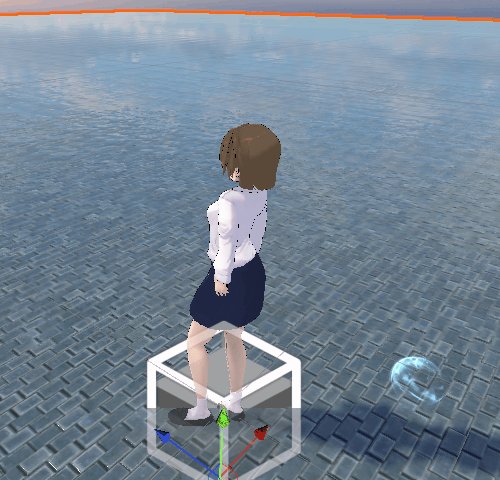
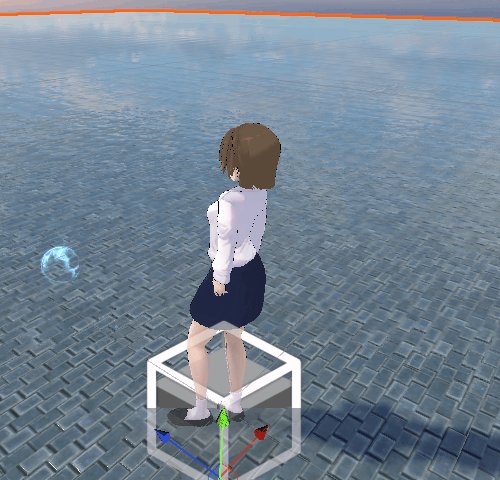
//3Dキャラクターの位置にdistance3を足し、水球の位置を設定
transform.position = masterObjPoji + distance3;
//RotateAround関数は、第一引数(masterObjPoji)から現在の自分の位置までの距離を
//半径として、第二引数の軸を第三引数の値のスピードで移動させる。
transform.RotateAround(masterObjPoji,new Vector3(0, 1.0f, 0), 0.5f);
//自分(水球)の位置から3Dキャラクターの位置の現在の差を
//新たな距離(distance3)として設定して続ける
distance3 = transform.position - masterObjPoji;
}
}
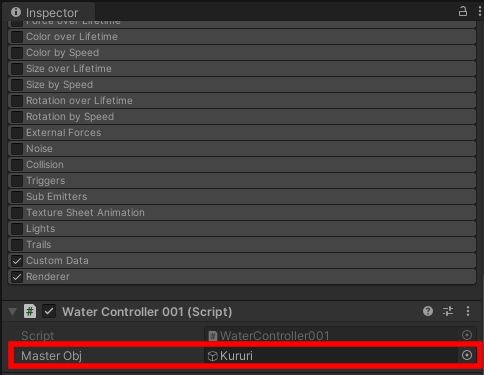
上のスクリプトを「VFX_WaterGuard」にアタッチします。
また、publicとしている「masterObj」に、旋回の中心としたい3Dキャラクターを指定します。





少し解説を✨
旋回にはRotateAround関数を使用しています。

【Unity 公式ドキュメント】

【masterObj.cs(抜粋)】
transform.RotateAround(masterObjPoji,new Vector3(0, 1.0f, 0), 0.5f);


【※Vector3(1.0f, 0, 0)の場合】

【※Vector3(0, 0, 1.0f)の場合】

【※Vector3(1.0f, 1.0f, 0)の場合】

【※Vector3(1.0f, 1.0f, 1.0f)の場合】

【※Vector3(0.3f, 1.0f, 0)の場合】





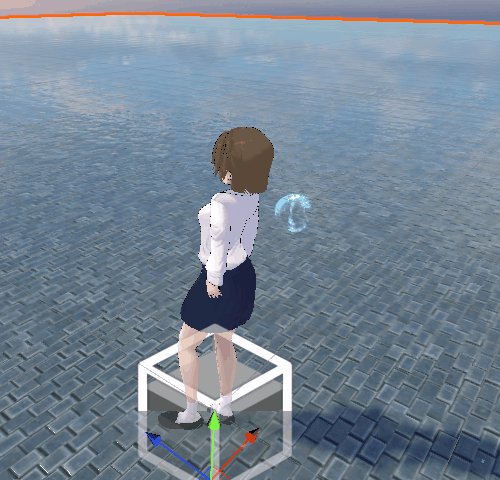
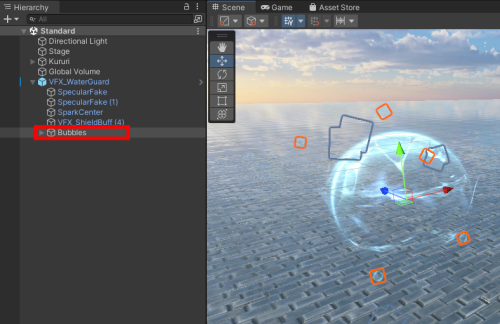
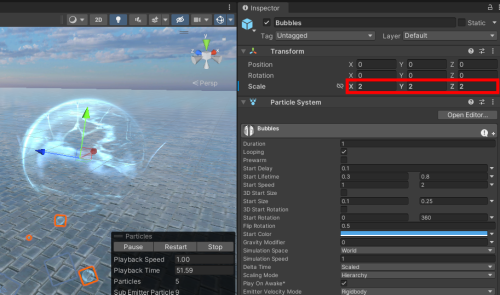
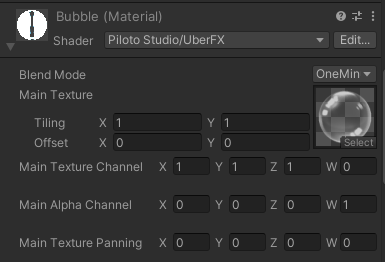
泡沫を大きくするため、scaleのXYZの値を「2」に変更します。







それではBubble(Material)の設定を変更して、もっと目立たせるようにしましょう。



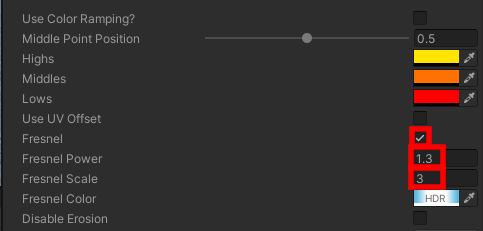
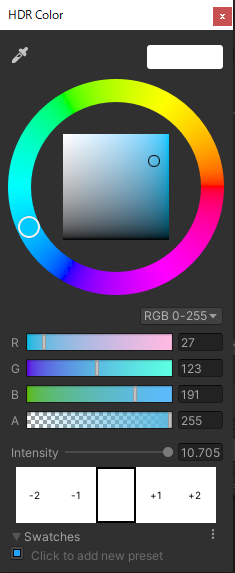
「Fresnel」にチェックを入れて、「Fresnel power」を「1.3」、を「3」にします。








イイ感じ💨
もっと色々動かしたいね!

そうですね✨
次回は、もっと色々なことができるように作っていきましょう。

お名前
