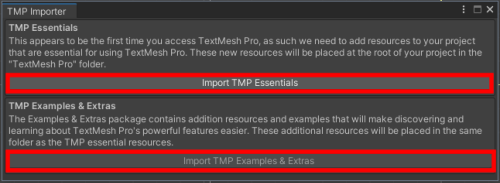
Unity解説 Button(TextMeshPro)のデザイン変更






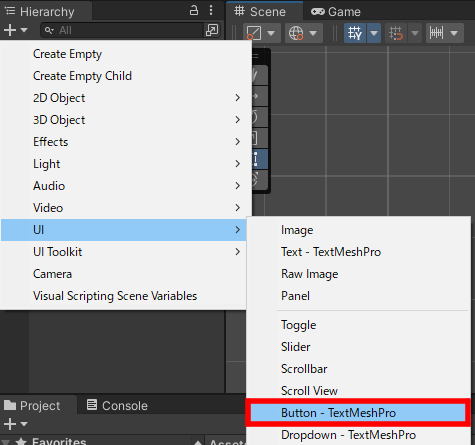
新しいプロジェクトを作成して、ヒエラルキーウインドウの左上から「UI」>「Button - TextMeshPro」を押してボタンを作成する。







今回はボタンの素材として以下の画像「button001.png」を使う。


Blenderで手軽に作った💨



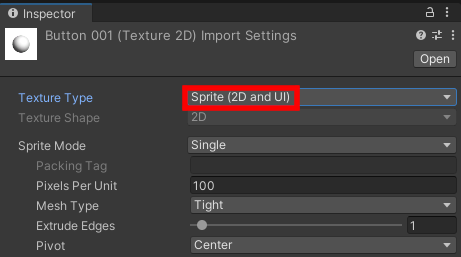
「button001.png」をAssetsフォルダ内に配置して、InspectorのTexture TypeをDefaultから「Sprite(2D and UI)」に変更する。


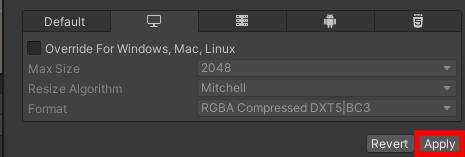
変更後は右下辺りにある「Apply」を押して変更を確定させる。


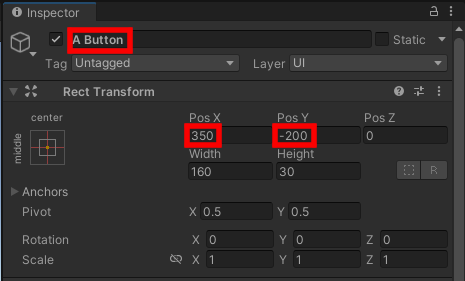
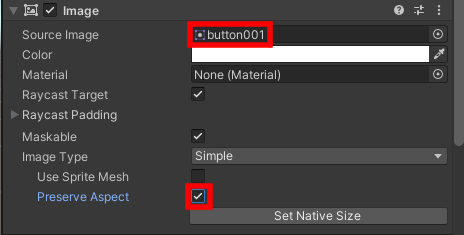
次に「A Button」のインスペクターから「Source Image」を「button001」にして、「Preserve Aspect」にチェックを入れる。


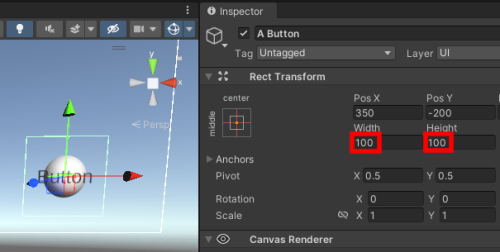
「A Button」のサイズが小さいので、「Width」「Height」を両方「100」にする。



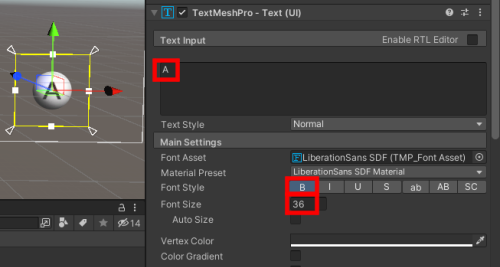
ヒエラルキウィンドウの「Button」配下の「Text(TMP)」を選択して、「Text Input」を「A」に変えて、「Font Style」を「B」、「Font Size」を「36」にする。



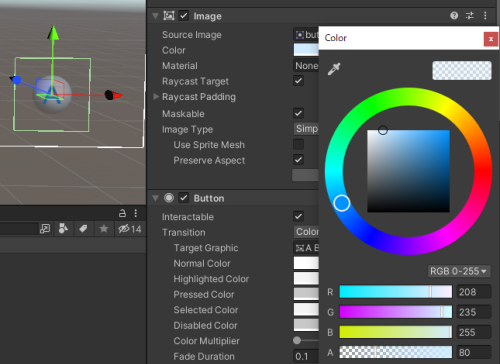
「A Button」の「Image」欄の「Color」の値を「R」208、「G」235、「B」255、「A」80にする。


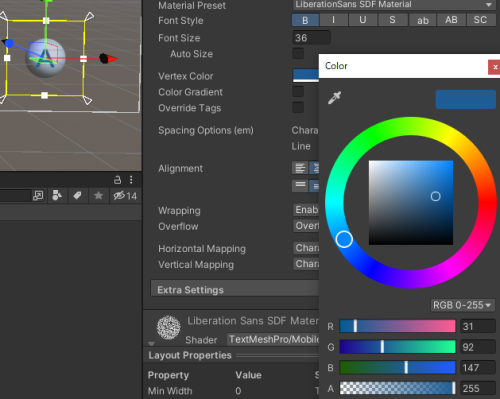
「Text(TMP)」の「Vertex Color」も変更して、「R」31、「G」92、「B」147、「A」255にする。



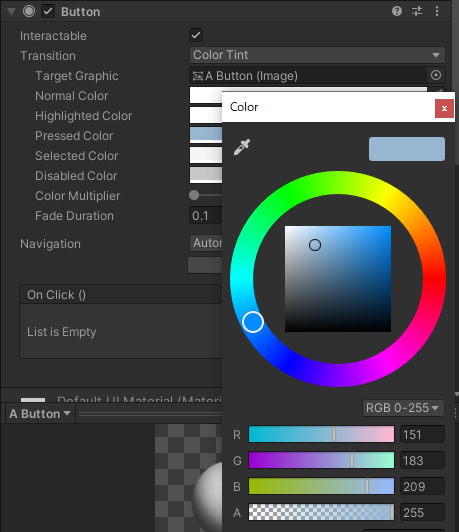
「A Button」の「Button」項目の「Pressed Color」の値を「R」151、「G」183、「B」209、「A」255にする。


この値は押した時に反映される色ですね。
それぞれの欄が何の設定値なのかは以下のとおりです。


| Normal Color | 通常状態の色 |
| Highlighted Color | マウスオーバー状態の色 |
| Pressed Color | 押下状態の色 |
| Selected Color | 押下後の選択状態時の色 |
| Disabled Color | 無効状態の色 |
これで完成💨
ゲームを実行してみるよ💨





お名前