Unity解説 Button(TextMeshPro)を使用したScene移動
UnityのTextMeshProのボタンの使い方を知りたいな。


はい、それでは、今回はUnityでのTextMeshProのボタンで別のSceneへ移動する機能を作ってみましょう。


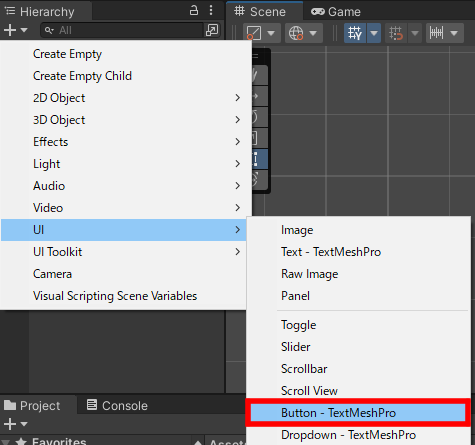
まず、新しいプロジェクトを作成して、ヒエラルキーウインドウの左上から「UI」→「Button - TextMeshPro」を押してボタンを作成します。


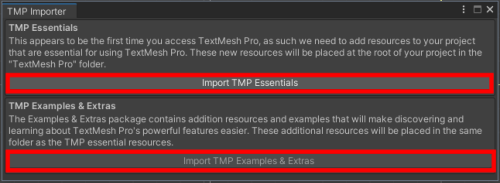
「Import TMP Essentials 」と「Import TMP Examples and Extras」の両方をインポートします。



「Import TMP Examples and Extras」は、最初グレーアウトしているけど、「Import TMP Essentials 」をインポートすると押せるようになるね。


インポートが終わりましたら、「×」でダイアログを閉じます。


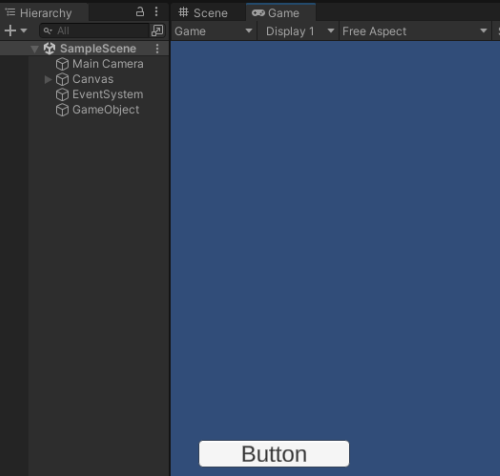
そうすると、ヒエラルキーウインドウに「Canvas」や「Button」が作成されます。


それでは、ボタンを押したら、別のSceneに移動するようなスクリプトを書いてみましょう。


【MoveNext.cs】
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class MoveNext : MonoBehaviour
{
public void MoveNext001()
{
SceneManager.LoadScene ("NextScene");
}
}
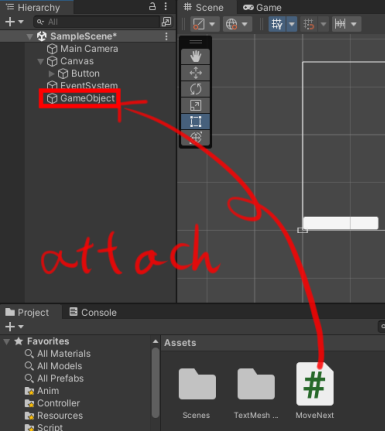
次に、空のオブジェクトを作成し、そこにこのスクリプトをアタッチします。



ボタン自体にアタッチするわけではないんだね。


ボタンにアタッチしても、使うことができますが、結局は、ボタンにアタッチするだけで使えるようなものではなくて、ボタンにどの関数を使用するか設定する必要があるので。。。


スクリプトが増えてきたときに管理がしやすいと思って、空のオブジェクトにアッタッチしました。


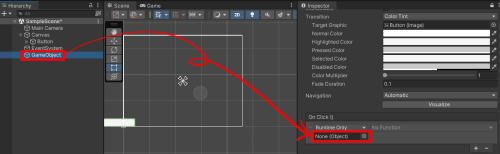
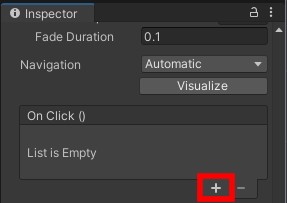
それでは、先ほど作成した「Button」の Inspector ウィンドウで、クリックされた時、どの関数を実行するかを設定します。



「Onclick()」欄の「None(Object)」と書かれている場所へ、先ほどの空のオブジェクトをドラッグ&ドロップします。


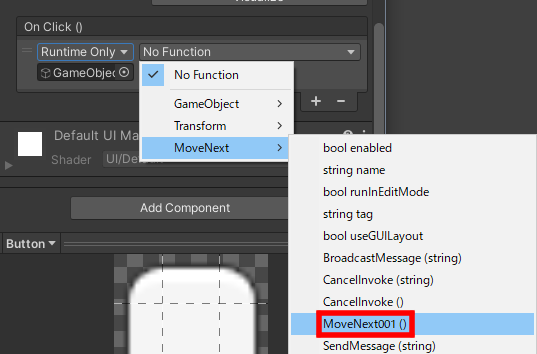
さらに「Onclick()」欄の「No Function」と書かれているところの選択で、先ほど作ったスクリプトの「MoveNext001」を選びます。



なるほど。これで、クリックすると、さっきの関数が実行されるようになるんだ。


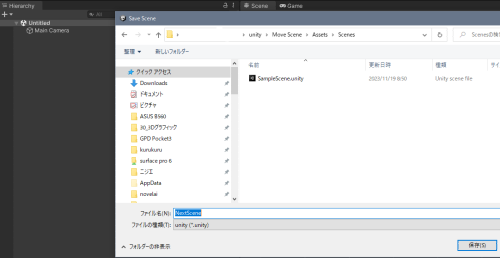
はい。それでは、次は遷移先になるSceneを新たに作成します。ここでは、名前は「NextScene」とします。



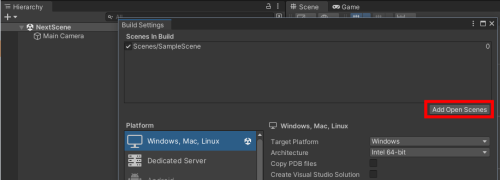
さらに大事なのは、Sceneを作るだけでは不十分で、「Build Settings」にSceneを登録しないといけません。


左上の「file」→「Build Settings」から、「Build Settings」の画面を開いて、「Add Open Scenes」をクリックすると、Sceneを登録することができます。


それでは、最初の画面「SampleScene」を開いて、ゲームを実行してみましょう。「Button」をクリックすると「NextScene」へ移動できていますね。




おお💨画面移動できてる。これに色々加えていけばイイ感じになりそうだね。


はい✨基本さえ掴めれば、色々追加したり、使いまわせていけそうですね!


お名前