Unity フワフワ動くボタンの作成

※この説明は、UniTaskの使用が前提となります。
UniTaskについては、以下のページを参照してください。
みてー。
Unityのボタン自体をコードで動かす方法を考えてみた。

へー。
ボタンを押したら、アクションするのではなくて、最初から動いている感じですか。

うん。
作ってみるね。

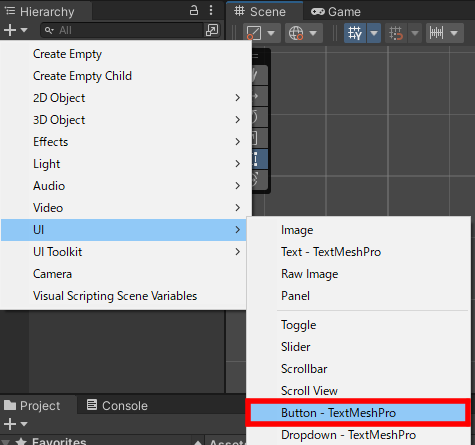
まずは、2Dの方で新しいプロジェクトを作成して、ヒエラルキーウインドウの左上から「UI」→「Button - TextMeshPro」を押してボタンを作成する。

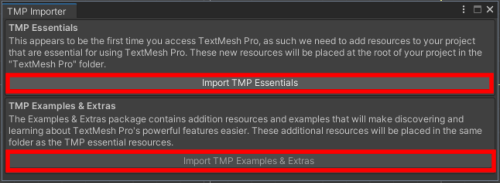
「Import TMP Essentials 」と「Import TMP Examples and Extras」は両方インポートする。

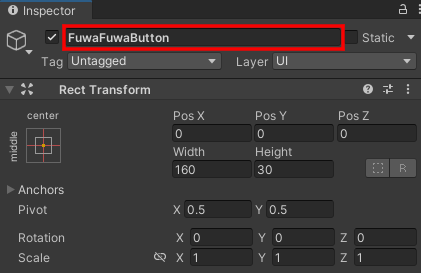
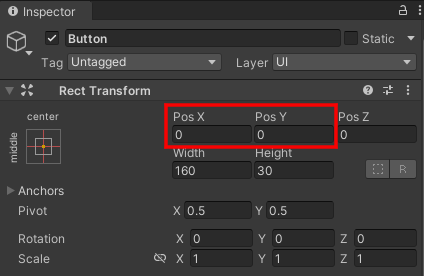
作成したボタンを中央に配置するために、InspectorのPosXとPosYを0に変更する。



下のようにボタンに名前をつける。今回は「FuwaFuwaButton」っていう名前にした。
この名前は、コードで指定する時に使うので重要。

コードについては、以下のように作成したよ。

【FuwaFuwa001.cs】
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Cysharp.Threading.Tasks;//UniTaskを使うために必要
public class FuwaFuwa001 : MonoBehaviour
{
void Start ()
{
ugoki001();
}
async void ugoki001()
{
for(int i = 0; i < 100; ++i)
{
Vector2 iti = GameObject.Find("FuwaFuwaButton").transform.position;
GameObject.Find("FuwaFuwaButton").transform.position = new Vector2(iti.x + 0.15f, iti.y + 0.05f);
await UniTask.Delay(10);
}
ugoki002();
}
async void ugoki002()
{
for(int i = 0; i < 100; ++i)
{
Vector2 iti = GameObject.Find("FuwaFuwaButton").transform.position;
GameObject.Find("FuwaFuwaButton").transform.position = new Vector2(iti.x - 0.1f, iti.y + 0.03f);
await UniTask.Delay(10);
}
ugoki003();
}
async void ugoki003()
{
for(int i = 0; i < 100; ++i)
{
Vector2 iti = GameObject.Find("FuwaFuwaButton").transform.position;
GameObject.Find("FuwaFuwaButton").transform.position = new Vector2(iti.x - 0.05f, iti.y - 0.08f);
await UniTask.Delay(10);
}
ugoki001();
}
}
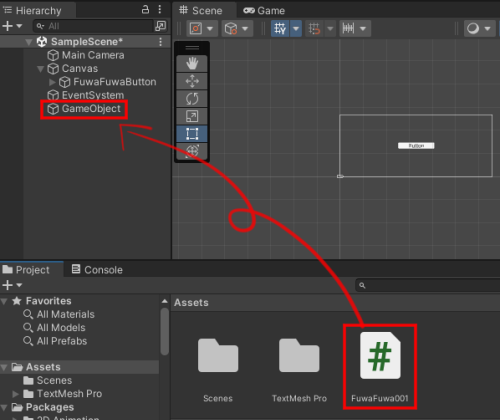
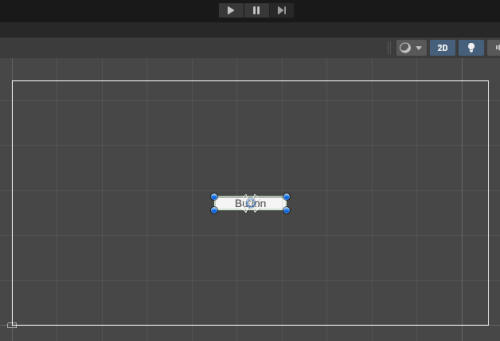
スクリプトを実行するために、空のオブジェクトを作成して、そこにアタッチする。

それから、再生ボタンをクリックするとふわふわ動くよ!


ゲームを盛り上げる一つのエフェクトとして使えそうですね。

お名前