Unity解説 フォルダ内の画像を表示
Unityで、フォルダ内の画像を表示するよ。


まず、「Assets」フォルダ内に「Resources」フォルダを作って、さらにその中に任意の名前のフォルダを作る。


今回は「ImagesFolder」にした。その中に以下の画像を入れる。


サンプル画像【ImagesFolder.zip】
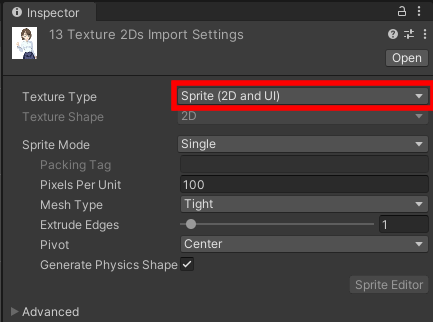
画像を全選択して、InspectorのTexture TypeをDefaultから「Sprite(2D and UI)」に変更する。


〇画像を全選択
〇Texture TypeをDefaultからSprite(2D and UI)に変更
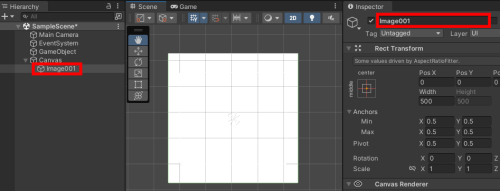
「Hierarchy」を右クリック、「UI」>「Image」から「Image」オブジェクトを作って名前を「Image001」にする。


画像を表示するコードは以下のとおりだよ。


【IC110.cs】
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class IC110 : MonoBehaviour
{
private Image img001;
void Start()
{
img001 = GameObject.Find("Image001").GetComponent<Image>();
UnityEngine.Object[] ImagesArray = Resources.LoadAll("imagesFolder");
img001.sprite = Resources.Load<Sprite>("imagesFolder/" + ImagesArray[3].name);
}
}
空のオブジェクトにアッタッチして、実行する。


これで画像が表示できる。今回は、コードのとおりに「ImagesArray[3]」の配列に入っている画像を表示した。


このコードを改良して、画像を選択して表示できるようにするよ。


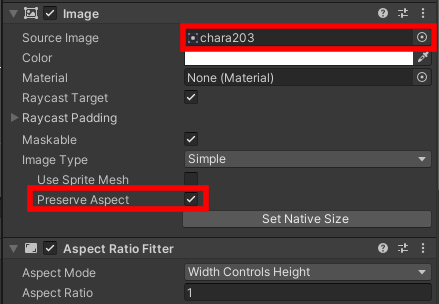
UIのImageのSource Imageに適当な画像を選択し、表示される「Preserve Aspect」にチェックをいれる。



これをやらないと横縦比が崩れるんだよね。


次にサンプルコードは以下のとおり。


【IC130.cs】
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class IC130 : MonoBehaviour
{
//スクロールの開始初期位置
private Vector2 scrollViewVector = new Vector2(0,0);
public Rect scrollViewRect1;
public Rect scrollViewRect2;
private Image img001;
void Start()
{
//スタート時(宣言時×)に値を格納しないと、コードを更新してもpubulicの値が変わらなくなる。
//第3引数、第4引数はScrollView自体の表示範囲。
scrollViewRect1 = new Rect (25, 50, 220, 300);
//第4引数はScrollViewの中身の表示範囲であるが、今後の拡張性を考え大きめ。
scrollViewRect2 = new Rect (0, 0, 200, 800);
img001 = GameObject.Find("Image001").GetComponent<Image>();
}
void OnGUI () {
// スクロールビューを表示する。
scrollViewVector = GUI.BeginScrollView (scrollViewRect1, scrollViewVector, scrollViewRect2);
//scrollView内に表示させるボックスの初期位置。繰り返し、加算していく。
int tateIchi = 0;
int skip001 = 1;
UnityEngine.Object[] imagesArray = Resources.LoadAll("ImagesFolder");
//繰り返し、scrollViewの中のボックスを作成していく。
foreach(UnityEngine.Object image in imagesArray)
{
//object型「image」からstring形式でファイル名を取得
string fileName = image.name;
if (skip001 % 2 == 0)//重複削除のため、一つ飛ばし(偶数のみ)でボタンを作成
{
if (GUI.Button(new Rect (0,tateIchi,200,20),fileName))
{
img001.sprite = null;
img001.sprite = Resources.Load<Sprite>("ImagesFolder/" + fileName);
}
tateIchi = tateIchi + 20;
Debug.Log(fileName);
}
skip001 ++;
}
// スクロールビューを終了する。
GUI.EndScrollView();
}
}
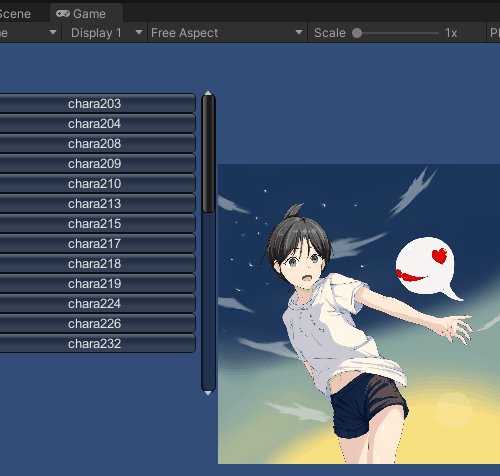
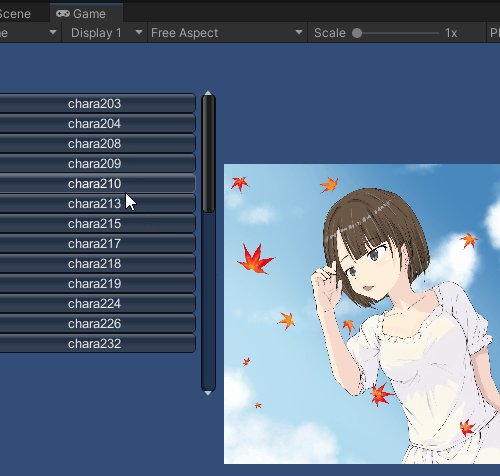
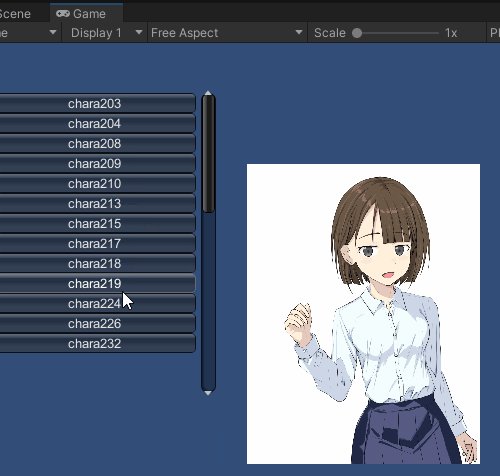
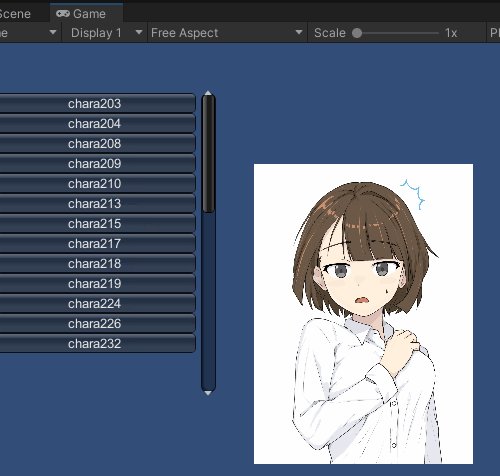
【実行結果】
完成~


お名前