Unity解説 スクリプトによるマテリアルの変更
スクリプトでオブジェクトに適用されているマテリアルを変更したいな。


それで、ボタンを押したらステージのマテリアルを変更できるようにしたいんだ。


そうですね。少し難しくなるかもしれませんがひとつづつ説明していきましょう。


まず、適用するマテリアル素材を準備します。


今回は「Integrity Software & Games」様の無料のアセット「PBR Materials Sampler Pack」を使用させていただきました。


【今回使用のアセット:PBR Materials Sampler Pack】
こちらのアセットをダウンロード、インポートしておきます。


次にマテリアルを適用するオブジェクトを用意します。ステージみたいなのを作っていきます。


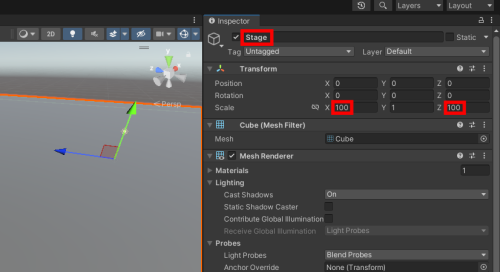
Cubeを作成し、名前を「Stage」「Scale」のXとYの値を「100」にします。



「Assets」フォルダ直下に「Resources」という名前のフォルダを作成します。


次に「PBR Materials Sampler Pack」をインポートしますと、「Assets」内の「PBS Materials Variety Pack」に素材が配置されますので、


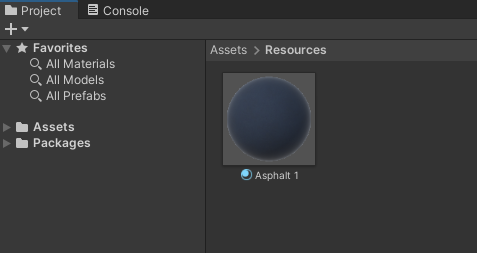
「Assets」>「Materials Variety Pack」>「Asphalt」の中にある「Asphalt 1.mat」をコピーして「Resources」フォルダにペーストします。


☑「Resources」フォルダにペースト

それでは、オブジェクトにマテリアルを適用する単純なコードを描いてみましょう。


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MatChange120 : MonoBehaviour
{
void Start()
{
GetComponent<MeshRenderer>().material = Resources.Load<Material>("Asphalt 1");
}
}
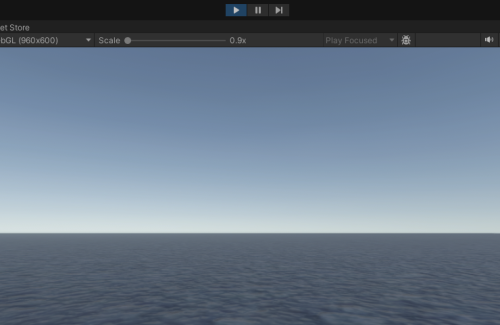
このスクリプトをオブジェクト「Stage」に適用して、実行します。



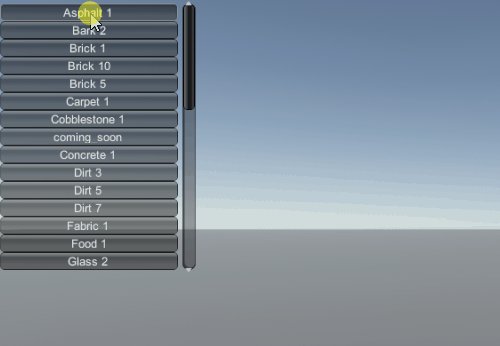
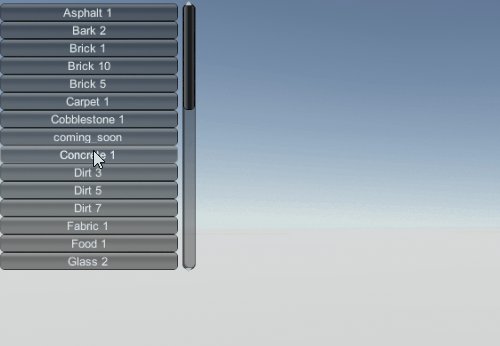
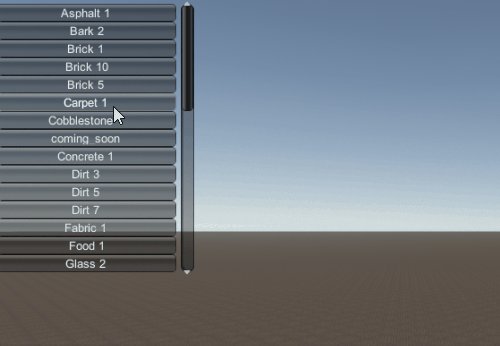
スクリプトによりうまくマテリアルが適用されましたね。


それでは次にリストボックスでマテリアル名を選択して、変更できるようにしましょう。


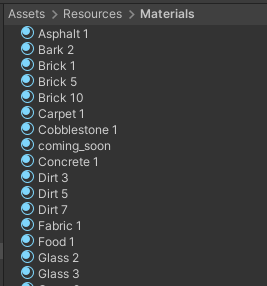
「Resources」フォルダ内に「Materials」フォルダを作成して、


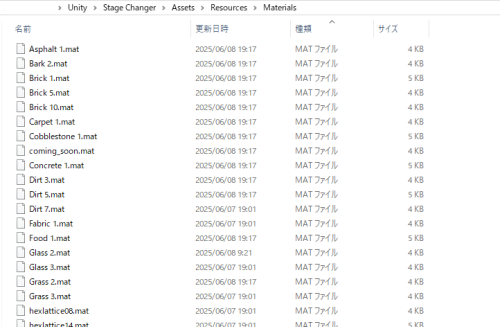
「Materials Variety Pack」内の全てのマテリアルファイルをコピーして、「Materials」フォルダにペーストします。


ここでコピーするマテリアルファイルは、エクスプローラー上では拡張子「.mat」のものだけで、、、


「Materials Variety Pack」内にある「Textures」フォルダ等はコピーしないようにしてください。




スクリプトは以下のようになります。


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class MatChange250 : MonoBehaviour
{
//スクロールの開始初期位置
private Vector2 scrollViewVector = new Vector2(0,0);
public Rect scrollViewRect1;
public Rect scrollViewRect2;
private MeshRenderer mat001;
// Start is called before the first frame update
void Start()
{
//スタート時(宣言時×)に値を格納しないと、コードを更新してもpubulicの値が変わらなくなる。
//第3引数、第4引数はScrollView自体の表示範囲。
scrollViewRect1 = new Rect (25, 50, 220, 300);
//第4引数はScrollViewの中身の表示範囲であるが、今後の拡張性を考え大きめ。
scrollViewRect2 = new Rect (0, 0, 200, 800);
mat001 = GameObject.Find("Stage").GetComponent<MeshRenderer>();
}
void OnGUI () {
// スクロールビューを表示する。
scrollViewVector = GUI.BeginScrollView (scrollViewRect1, scrollViewVector, scrollViewRect2);
//scrollView内に表示させるボックスの初期位置。繰り返し、加算していく。
int tateIchi = 0;
UnityEngine.Object[] matArray = Resources.LoadAll("Materials");
//繰り返し、scrollViewの中のボックスを作成していく。
foreach(UnityEngine.Object mat in matArray)
{
string fileName = mat.name;
if (GUI.Button(new Rect (0,tateIchi,200,20),fileName))
{
mat001.material = null;
mat001.material = Resources.Load<Material>("Materials/" + fileName);
}
tateIchi = tateIchi + 20;
Debug.Log(fileName);
}
// スクロールビューを終了する。
GUI.EndScrollView();
}
}

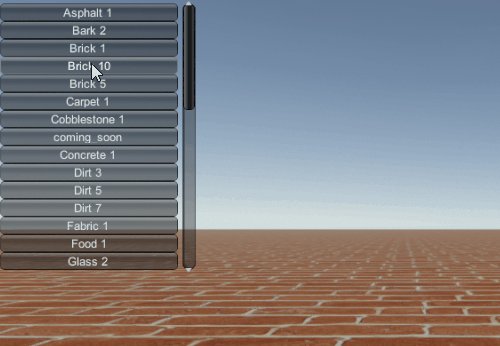
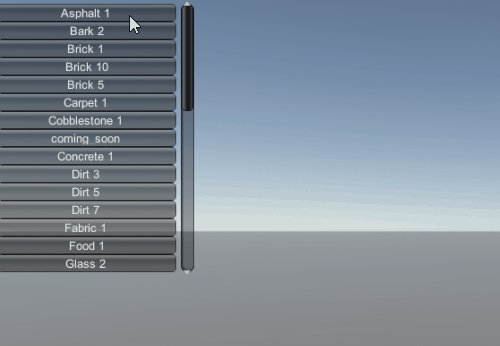
イイ感じ✨でも、画像のサイズがもっと小さく並んでいた方がいいかな。


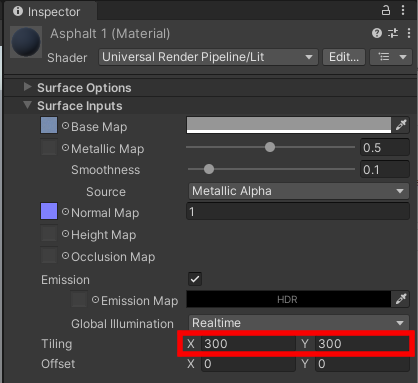
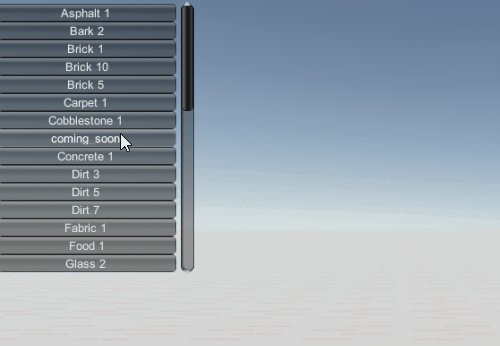
では、それぞれのマテリアルのTilingの値を10倍にしてみましょう。


☑Tilingの値を10倍

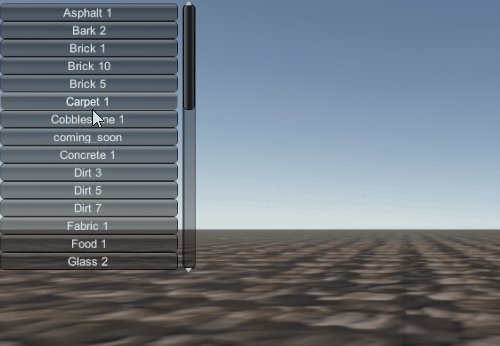
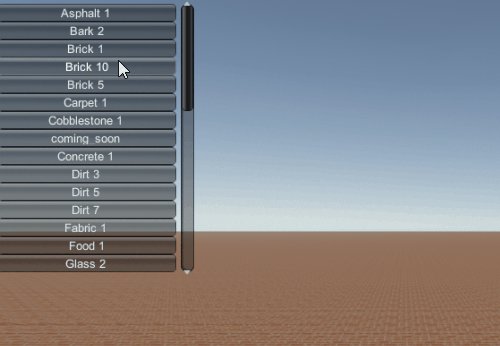
☑実行結果

うん!よくなった💨💨


「Integrity Software & Games」様のアセットには、以下の有料の100種類以上のマテリアルの入ったバージョンもありますのでおススメです✨


☑100+ PBR Materials Pack
お名前
