Unity解説 Mixamoのモーションファイルの作成方法
Mixamoとは、無料で3Dモデルやモーションを提供しているAdobeのサービスで、Unityでも使用可能です。



使い方は、最初だけ少々、覚えることがありますので、試しにUnityで使えるMixamoのモーションファイルを作成してみましょう。


Mixamoは無料で使用できますが、AdobeIDが必要になります。


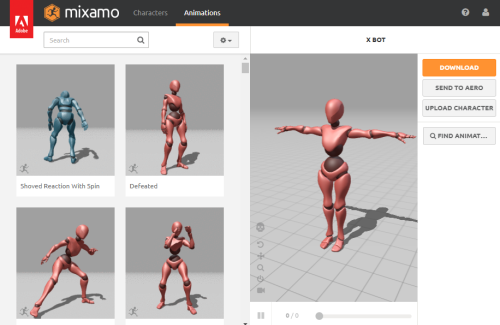
AdobeIDでログイン後、左上のAnimationsを選択すると、ダウンロードできるモーションが表示されます。


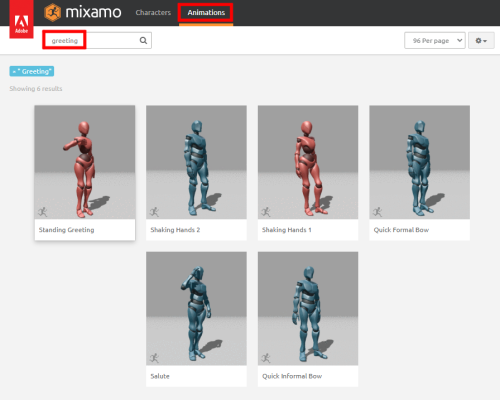
左上の検索窓から、ポーズを検索することができますので、今回は、「greeting(挨拶)」で検索してみました。



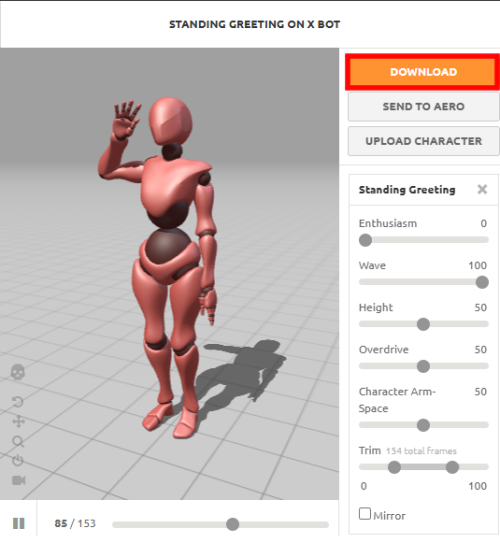
ダウンロードしたいポーズをクリックすると、右側にプレビューとダウンロード画面が表示されます。


「DOWNLOAD」をクリックして、ダウンロードしてみましょう。



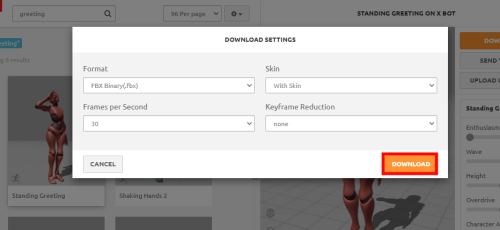
「DOWNLOAD SETTING」が表示されますが、今回は、何も変えず右下の「DOWNLOAD」をクリックします。



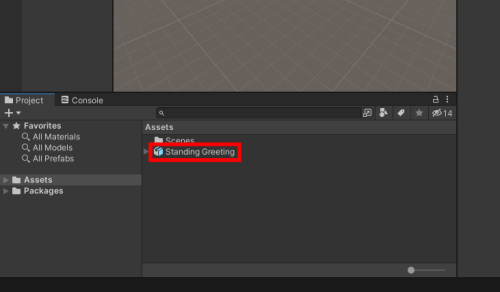
fbxファイルがパソコンに保存されますので、それをUnityのAssets内に配置します。



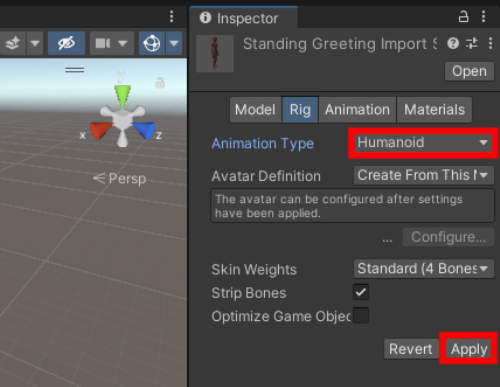
fbxファイルの Inspectorから「Humanoid」を選択して、「Apply」をクリックします。



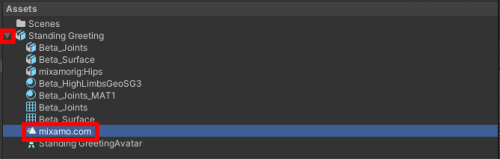
fbxファイルの左側の「▼」をクリックし、ファイルを展開し、「miximo.com」をクリックします。



これがAnimation clipファイルですので、「Ctrl」+「D」でfbxファイルから取り出します。



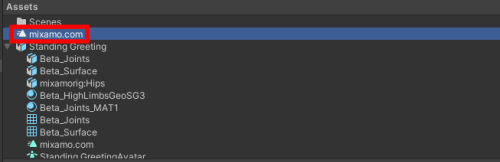
他のファイルと区別するために、今回は「miximo.com」から「Standing Greeting animation」へと名前を変更します。



これでUnityで使えるAnimation Clipファイルが出来上がりました✨


あとは、いつもの通りに、Animation Controllerを作成し、Humanoidに適用すれば、動かすことができますよ。


お名前
