Unity解説 指定したオブジェクトの表示・非表示切替
今回は、Unityで配置したImageやButtonなどのオブジェクトを非表示にする方法を説明します。


実際にどうやるか思いつかないもんね。
教えて~


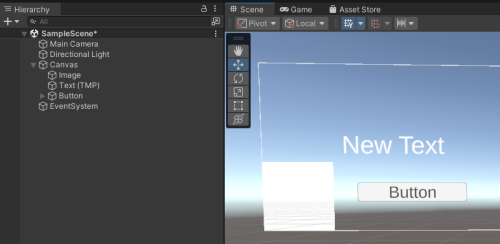
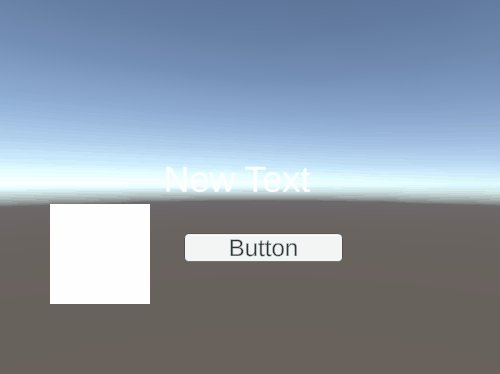
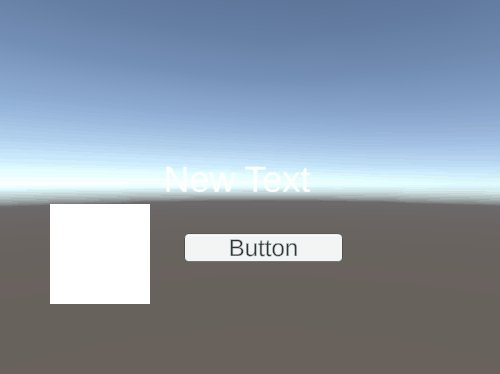
では、非表示操作をするためのImage、Text(TMP)、ButtonをSceneに配置します。



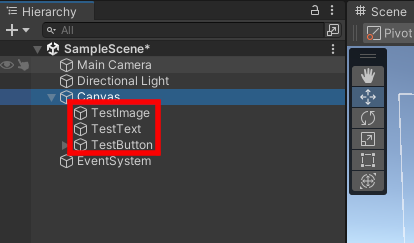
それぞれを「TestImage」、「TestText」、「TestButton」に名前を変更します。



この名前変更は必須ではないのですが、ここで定めた名前で、非表示を操作するということを明確にしたい意図がありました。


まず「TestImage」を非表示にしてみましょう。コードは下のとおりです。


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Hihyouji001 : MonoBehaviour
{
GameObject TestImageObj;
void Start()
{
TestImageObj = GameObject.Find("TestImage");
TestImageObj.SetActive(false);
}
}
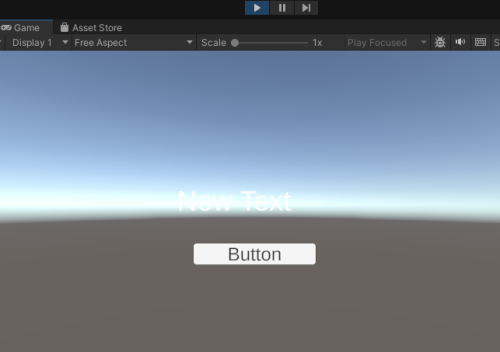
それでは、このスクリプトを空のオブジェクトにアタッチして、ゲームを実行してみます。



ちゃんと指定したImageが消えてるね✨


ええ、それでは次に特定のキーボードを押したら、特定のオブジェクトを非表示にするようにしてみます。


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Hihyouji002 : MonoBehaviour
{
GameObject TestImageObj;
GameObject TestTextObj;
GameObject TestButtonObj;
void Start()
{
TestImageObj = GameObject.Find("TestImage");
TestTextObj = GameObject.Find("TestText");
TestButtonObj = GameObject.Find("TestButton");
}
void Update()
{
if (Input.GetKeyDown(KeyCode.A))
{
TestImageObj.SetActive(false);
}
if (Input.GetKeyDown(KeyCode.S))
{
TestTextObj.SetActive(false);
}
if (Input.GetKeyDown(KeyCode.D))
{
TestButtonObj.SetActive(false);
}
}
}
これは、キーボードの「A」、「S」、「D」を押すと、それぞれ「Image」「Text」「Button」を非表示にするスクリプトです。


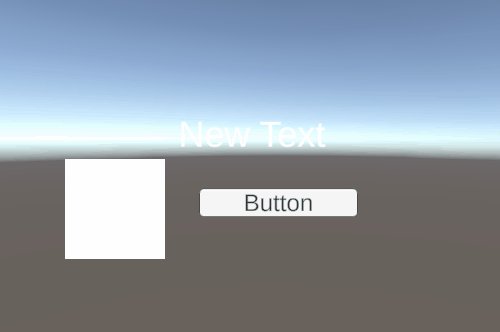
前のスクリプトを取り除いて、このスクリプトでゲームを実行してみましょう。



イイ感じに非表示にできてるね💨


それでは、今度は「A」を押した時に、オブジェクトが表示状態であった時は、非表示にして、非表示状態だったら表示するスクリプトです。


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class HyoujiOnOff001 : MonoBehaviour
{
GameObject TestImageObj;
void Start()
{
TestImageObj = GameObject.Find("TestImage");
}
void Update()
{
if (Input.GetKeyDown(KeyCode.A))
{
if (TestImageObj.activeInHierarchy)
{
TestImageObj.SetActive(false);
}
else
{
TestImageObj.SetActive(true);
}
}
}
}

うん!
これでバッチリだね💨


お名前
