Unity解説 URPで発光するオブジェクトの作成
今回は、オブジェクトを光らせてみるよ。


今回のやり方はユニバーサルレンダーパイプライン (URP)のみに有効なんだ。




まず、Sphereをステージに作成する。


このSphereを光らせるよ💨


URPのプロジェクトで、物体を光らせるには、「Volume」という機能を使うんだ。


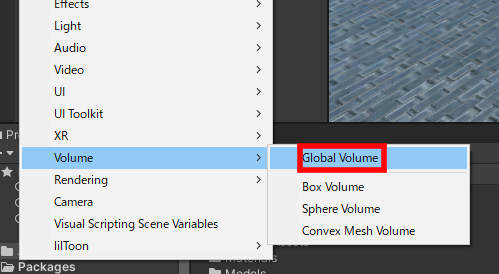
なので、ヒエラルキに「Global Volume」がない場合は、ヒエラルキウィンドウを右クリックして、「Volume」 >「Global Volume」で新たに「Global Volume」を作る。



Unityでの「Volume」とは、従来のビルトインRPで「Post Processing (ポストプロセス)」と呼ばれているもので、様々な画面効果を適用する機能です。


【参考】
ちなみに「Global Volume」は、URPのProjectやSceneを作った時に自動で作成されますので、その時には、ここら辺の手順は飛ばして大丈夫です。


また、URPのProjectを作った時にできる「Sample Scene」では、最初から必要な設定までされているので、その時もこれから説明する設定の手順を飛ばして問題ありません。


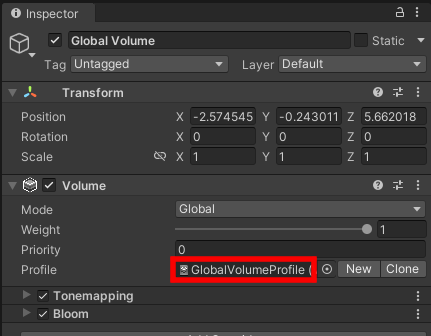
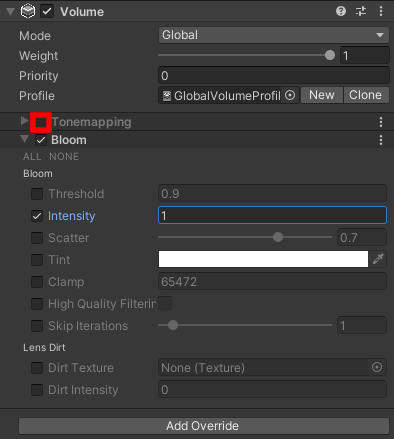
「Global Volume」のInspectorの「Profile」で「GlobalVolumeProfile」を選択する。



今回は、「Tonemapping」のチェックは外しておく。
ここは好みによってご自由に。


また、「Bloom」欄で、エフェクト効果の設定ができるけど、今回はそのままの設定で進める。



例えば、「Intensity」の値を増やせば、発光具合の強度をあげることができます。


【参考】
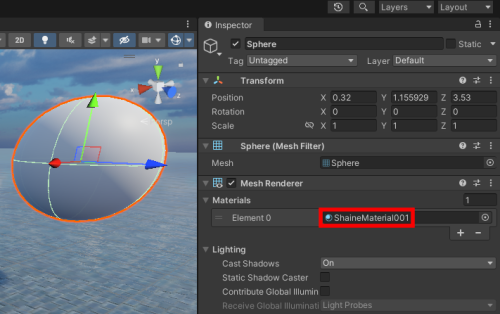
次に新たにMaterialを作成する。名前は「ShaineMaterial001」にした。



これをSphereに適用する。


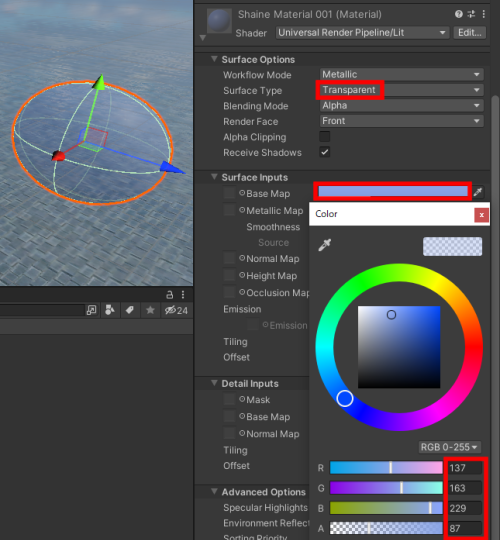
「ShaineMaterial001」の「Surface Type」を「Transparent」に、「Base Map」の値を以下の値に変える。


| Base Map | 値 |
|---|---|
| R | 137 |
| G | 163 |
| B | 229 |
| A | 87 |

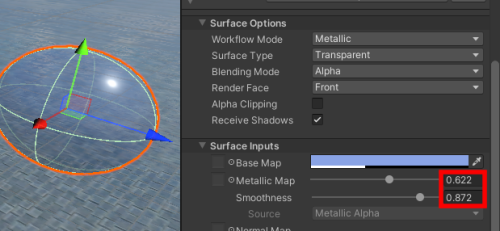
次に「Metalic Map」の値を「0.622」に、
「Smoothness」の値を「0.872」にする。



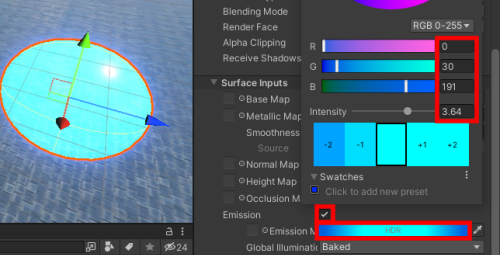
「Emission」の横にチェックを入れて、 「Emission Map」の値を以下のようにする。


| Emission Map | 値 |
|---|---|
| R | 0 |
| G | 30 |
| B | 191 |
| Intensity | 3.64 |

これで完成。
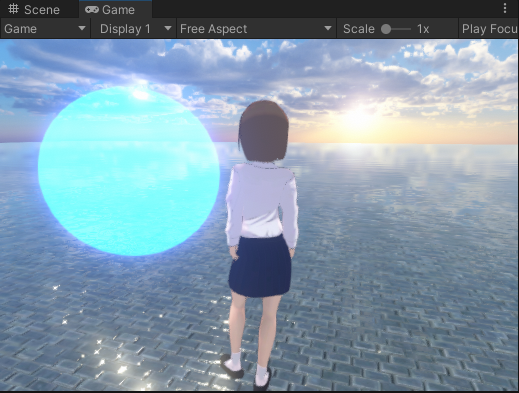
ゲームを実行してみてみよう。



綺麗ですね~✨
設定の値を変えて、他の色も試してみるのもいいかもしれませんね。




| Base Map | Emission Map | |
|---|---|---|
| R | 229 | 191 |
| G | 137 | 0 |
| B | 170 | 56 |
| A | 87 | - |
| Intensity | - | 4.5 |

| Base Map | Emission Map | |
|---|---|---|
| R | 222 | 0 |
| G | 229 | 191 |
| B | 137 | 9 |
| A | 87 | - |
| Intensity | - | 4.5 |

お名前