Unity解説 ScriptableObjectによるパラメータ管理
ゲームのプレイヤーのパラメータとかを操作・管理したいんだけど、何か良いのある?


それならば、「ScriptableObject」を使うのがおススメです。


「ScriptableObject」とは、共有データを使いやすく管理できる仕組みを作れるクラスです。


また、メモリの使用効率が良くデータ管理ができるということも「ScriptableObject」の大きな特徴ですね。


【参考】
何かすぐにイメージは湧かないけど、、とりあえずのデータ管理には、それを使っておけば良さそうなかんじだね💨


はい✨
実際には、csvやjsonを使ったりなどの他の方法もありますが、、、


それらの方法と比べても「ScriptableObject」には色々なメリットがあり、使い方を知っておいて損はありません。


さて、「ScriptableObject」を使ってデータ管理をするためには、最低3つのものが必要になります。


①データアセットを作るスクリプト、②データアセット、③データアセットを活用するためのスクリプトの三つです。


まず、①データアセットを作るスクリプトを作ってみます。


using UnityEngine;
[CreateAssetMenu(fileName = "PlayerData",
menuName = "ScriptableObjects/CreatePlayerParam")]
public class PlayerParam : ScriptableObject
{
public string PlayerName;
public int PlayerHP;
public int PlayerSP;
public int PlayerScore;
}
いつもの「MonoBehaviour」じゃなくて、「ScriptableObject」を継承するんだね。


はい、そのためスクリプト名とクラス名は、いつもみたいに揃えなくて良く、オブジェクトにアタッチする必要もありません。


このスクリプトを「Assets」内のどこかに配置するだけで機能をさせることができます。


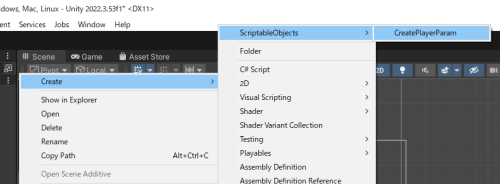
「プロジェクトウィンドウ」を右クリックし、「Create」>「ScriptableObjects」>「CreatePlayerParam」を押すと、、、


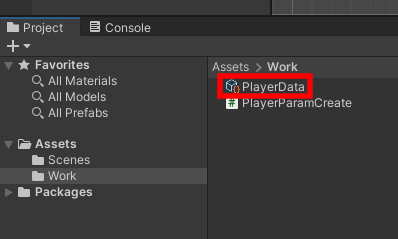
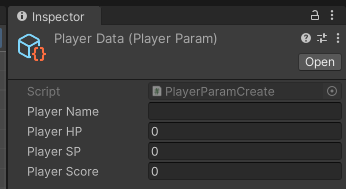
「PlayerData」というアセットが作成されます。


☑ データアセットの作成

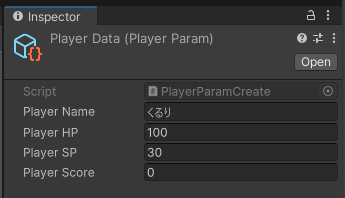
「PlayerData」のInspector欄に使いたいパラメータの入力を行います。


下のように入力した💨ちゃんとゲームのパラメータっぽいね✨


☑ パラメータの入力
ここまでが②でして、次は③データアセットを活用するためのスクリプトを作ってみます。


まずは、「PlayerData」に設定した「PlayerName」を画面に表示するスクリプトを作ってみます。


using UnityEngine;
public class ParamDisplay001 : MonoBehaviour
{
[SerializeField] private string PlayerName;
[SerializeField] private PlayerParam PlayerData001;
void OnGUI()
{
PlayerName = PlayerData001.PlayerName;
GUI.Label (new Rect (75, 100, 150, 50), PlayerName);
}
}
「PlayerData001」の宣言をしているところの「PlayerParam」は、前に作ったスクリプト「PlayerParamCreate.cs」のクラス名になります。


こちらのスクリプトは空のオブジェクトを作成して、そちらにアタッチします。


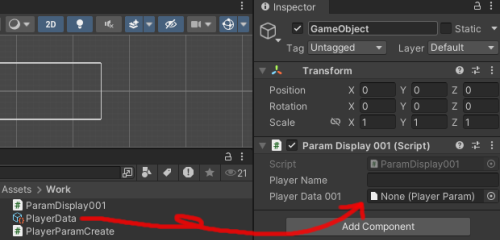
アタッチ後、空のオブジェクトのInspector欄に「Player Data 001」欄が現れますので、そちらに「PlayerData」をドラッグ&ドロップします。



それではゲームを実行してみましょう。



ちゃんと名前が表示されているね。


ええ✨
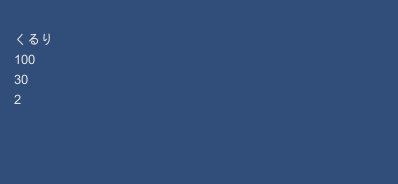
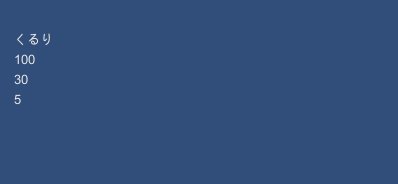
それでは次は他のパラメータを表示し、キーボードの「A」を押すと「PlayerScore」が増えるスクリプトを作ってみます。


using UnityEngine;
public class ParamDisplay005 : MonoBehaviour
{
[SerializeField] private string PlayerName;
[SerializeField] private int PlayerHP;
[SerializeField] private int PlayerSP;
[SerializeField] private int PlayerScore;
[SerializeField] private PlayerParam PlayerData001;
void Start()
{
PlayerName = PlayerData001.PlayerName;
PlayerHP = PlayerData001.PlayerHP;
PlayerSP = PlayerData001.PlayerSP;
PlayerScore = PlayerData001.PlayerScore;
}
void Update()
{
if (Input.GetKeyDown(KeyCode.A))
{
PlayerScore += 1;
}
}
void OnGUI()
{
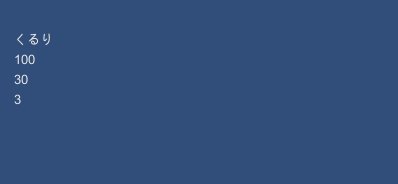
GUI.Label (new Rect (25, 50, 150, 50), PlayerName);
GUI.Label (new Rect (25, 70, 150, 50), PlayerHP.ToString());
GUI.Label (new Rect (25, 90, 150, 50), PlayerSP.ToString());
GUI.Label (new Rect (25, 110, 150, 50), PlayerScore.ToString());
}
}
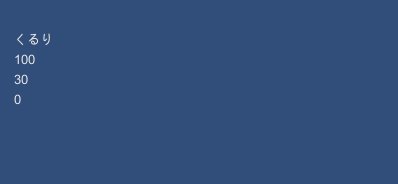
では、ゲームを実行しましょう。


前のスクリプト「ParamDisplay001.cs」をリムーブすることと「PlayerData」をドラッグ&ドロップすることを忘れないでくださいね。





とりあえず、基本的な使い方は大丈夫そうですね✨
応用させれば本当に色々なことができるので、これからも活用していきましょう。


お名前