Unity解説 コードによるscrollView(スクロールビュー)の操作
今回は、UnityのscrollViewをコードで表示・設定する方法を説明します。




空のオブジェクトにアタッチして、再生ボタンを押すだけでよくって、UIによるScrollViewの配置等は必要ありません✨


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class sw001 : MonoBehaviour
{
//スクロールの開始初期位置
private Vector2 scrollViewVector = new Vector2(0,0);
public Rect scrollViewRect1;
public Rect scrollViewRect2;
//表示文字
private string innerText = "くるくる";
void Start()
{
//スタート時(宣言時×)に値を格納しないと、コードを更新してもpubulicの値が変わらなくなる。
scrollViewRect1 = new Rect (25, 25, 100, 100);
scrollViewRect2 = new Rect (0, 0, 400, 400);
}
void OnGUI () {
// スクロールビューを表示する。
scrollViewVector = GUI.BeginScrollView (scrollViewRect1, scrollViewVector, scrollViewRect2);
// スクロールビューにテキストを表示する。
innerText = GUI.TextArea (new Rect (0, 0, 400, 400), innerText);
// スクロールビューを終了する。
GUI.EndScrollView();
}
}

表示できましたが、色々引数があって、分かりづらいですよね。一つ一つ説明します。


公式のマニュアルの言葉を使いますと、GUI.BeginScrollViewの一つ目のRectは「画面上の表示できるScrollViewエリアの位置とサイズ」、、、


二つ目のRectは「表示できるエリア内に含まれるスペースのサイズ」となります。


そして、表示できるエリア内のスペースが、表示できるエリアよりも大きい場合、スクロールバーは必要に応じて表示されます。


つまり一つ目のRectは画面に表示するScrollViewそのものの位置とサイズで、二つ目のRectはScrollViewを適用する内容物を表示するところのサイズを指定するんですね。


二つ目のRectは、視覚的には見えないですので、理解するのに時間がかかりそうですね。


【参考】
一つ目のRectの値を少し変えて表示してみましょう。


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class sw002 : MonoBehaviour
{
//スクロールの開始初期位置
private Vector2 scrollViewVector = new Vector2(0,0);
public Rect scrollViewRect1;
public Rect scrollViewRect2;
//表示文字
private string innerText = "くるくる";
void Start()
{
//スタート時(宣言時×)に値を格納しないと、コードを更新してもpubulicの値が変わらなくなる。
scrollViewRect1 = new Rect (25, 50, 100, 200);
scrollViewRect2 = new Rect (0, 0, 400, 400);
}
void OnGUI () {
// スクロールビューを表示する。
scrollViewVector = GUI.BeginScrollView (scrollViewRect1, scrollViewVector, scrollViewRect2);
// スクロールビューにテキストを表示する。
innerText = GUI.TextArea (new Rect (0, 0, 400, 400), innerText);
// スクロールビューを終了する。
GUI.EndScrollView();
}
}
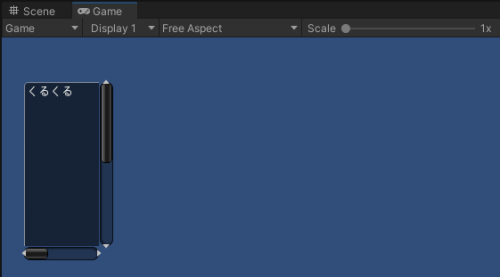
一つ目のRectの値を(25, 25, 100, 100)から(25, 50, 100, 200)に変えました。これで実行してみましょう。


実行結果を見ても分かるように、一つ目のRectの4つの引数は、順にscrollView自体のX座標位置、Y座標位置、scrollViewの横サイズ、縦サイズを指定していますね。


次に二つ目のRectですが、こちらも値を変えて実行しています。また、分かりやすく一つ目のRectの値も大きくしています。


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class sw003 : MonoBehaviour
{
//スクロールの開始初期位置
private Vector2 scrollViewVector = new Vector2(0,0);
public Rect scrollViewRect1;
public Rect scrollViewRect2;
//表示文字
private string innerText = "くるくる";
void Start()
{
//スタート時(宣言時×)に値を格納しないと、コードを更新してもpubulicの値が変わらなくなる。
scrollViewRect1 = new Rect (25, 50, 500, 500);
scrollViewRect2 = new Rect (-10, -20, 400, 800);
}
void OnGUI () {
// スクロールビューを表示する。
scrollViewVector = GUI.BeginScrollView (scrollViewRect1, scrollViewVector, scrollViewRect2);
// スクロールビューにテキストを表示する。
innerText = GUI.TextArea (new Rect (0, 0, 600, 200), innerText);
// スクロールビューを終了する。
GUI.EndScrollView();
}
}

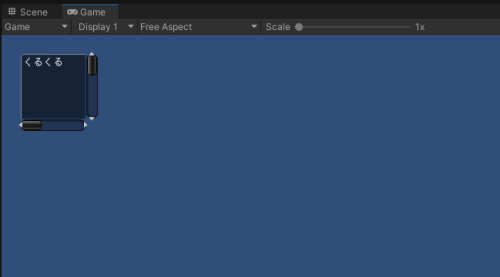
こうしてみると分かるように二つ目のRectの第一引数と第二引数は、一つ目のRectからの相対位置です。


0,0が一番左上で、マイナスの値が大きいほど、左下になっていきます。


二つ目のRectの第三引数と第四引数が紺色の箱のサイズだと勘違いするかもしれませんが、この紺色の箱はテキストボックスのRectの方で設定されるものです。


そのため、テキストボックスの横のサイズは、scrollView(一つ目のRect)のサイズを超えても、横のスライドはでていませんね。


ただし、二つ目のRectの縦のサイズが、一つ目のRectの縦サイズを超えているため、縦のスライドがでている形となります。


scrollViewの二つ目のRectは視覚的に見えるものではなくて、、、


あくまで、「これから、これだけの大きさの物を入れるよー」と、スペースを確保するために規定するもので、そのサイズによって、スライドをどうするかが設定されます。


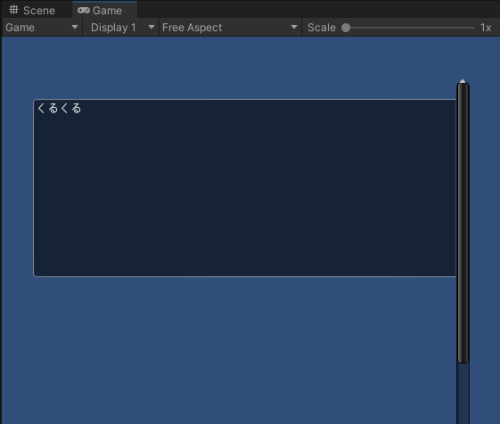
今回のように、テキストボックスにscrollViewを使用する場合は、下のように二つ目のRectとテキストボックスのRectを同値にしておけば問題ありません。


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class sw004 : MonoBehaviour
{
//スクロールの開始初期位置
private Vector2 scrollViewVector = new Vector2(0,0);
public Rect scrollViewRect1;
public Rect scrollViewRect2;
//表示文字
private string innerText = "くるくる";
void Start()
{
//スタート時(宣言時×)に値を格納しないと、コードを更新してもpubulicの値が変わらなくなる。
scrollViewRect1 = new Rect (25, 50, 500, 500);
scrollViewRect2 = new Rect (0, 0, 500, 800);
}
void OnGUI () {
// スクロールビューを表示する。
scrollViewVector = GUI.BeginScrollView (scrollViewRect1, scrollViewVector, scrollViewRect2);
// スクロールビューにテキストを表示する。
innerText = GUI.TextArea (new Rect (0, 0, 500, 800), innerText);
// スクロールビューを終了する。
GUI.EndScrollView();
}
}
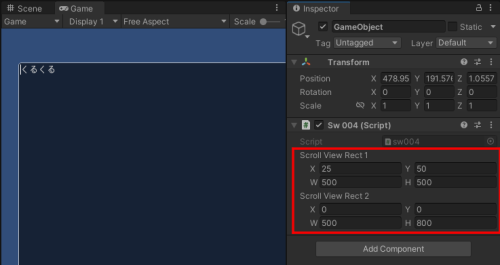
また、今回、一つ目のRectと二つ目のRectは、publicとしているため、Inspector欄から、値の編集ができます。


この値を変更して、色々試してみれば、感覚をつかむのも早まるかもしれませんね✨


お名前