Unity解説 TextMeshProで変数の値を表示
今日は、Unityの「TextMeshPro」について勉強してみましょう。


UnityでUIを扱うための基本中の基本だね。
頑張る💨


「TextMeshPro」は以前からある「uGUIのText」の不便さを解消したUnityで現在推奨される文字描画機能ですね。


デフォルトでUnityにインストールされているため、すぐに使うことができます。


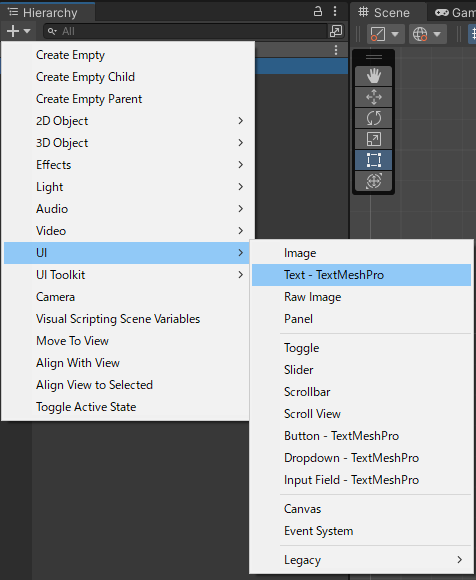
以下の様にヒエラルキーウインドウの左上から「UI」>「Text TextMeshPro」を選択すれば、テキストを作成することができます。


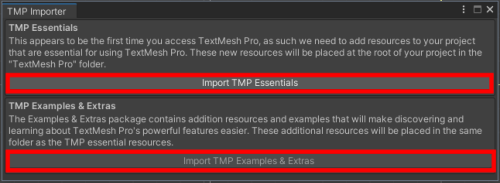
テキストを作成すると下の様にTMP Importerというものが表示されますので、「Import TMP Essentials 」をクリックします。


☑ 必要なリソースのインポート
これは「TextMesh Pro」を使用するために必要なリソースをインポートしています。


また、追加リソースなどが入っている「Import TMP Examples and Extras」もインポートすることが推奨されています。


この操作は、プロジェクトごとの最初の一回のみに必要なだけであるので、そんなに手間ではありませんね。


それでは今回は、スクリプトで変数に値を入れて、その値を「TextMesh Pro」で表示してみましょう。


以下がサンプルコードです。


【TMPText001.cs】
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class TMPText001 : MonoBehaviour
{
[SerializeField] TextMeshProUGUI Text001;
void Start()
{
string Hensu001 = "hello!hello!";
Text001.text = Hensu001;
}
}
[SerializeField]って何だっけ?


[SerializeField]は、指定した変数、、、ここでは「Text001」ですね、これをInspector上で編集できるようにするためのものです。


「public」での宣言でも同じことはできるのですが、[SerializeField]は、他スクリプトからは変数へアクセスさせないという違いがありますね。


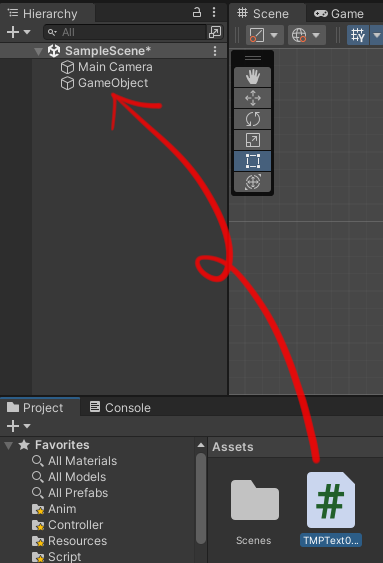
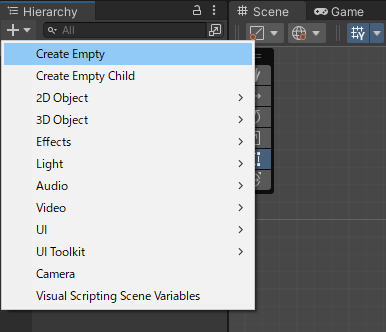
それでは、ヒエラルキーウインドウの「Create empty」で空のオブジェクトを作成して、そこに上で作成した「TMPText001.cs」をアタッチします。



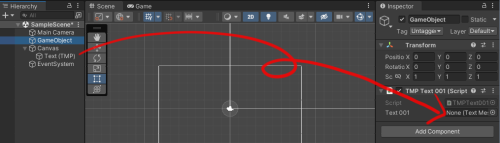
空のオブジェクト「GameObject」のInspector「Text001」の右欄に、「Text(TMP)」をドラッグ&ドロップします。


☑ 変数「Text001」にUIの「Text(TMP)」を指定
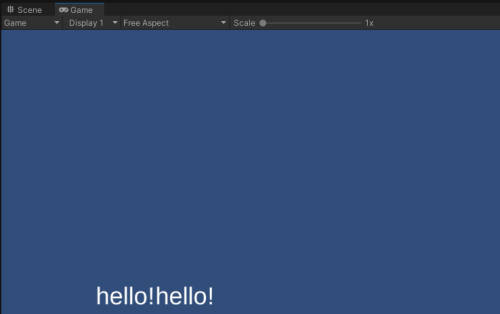
ゲームを実行すると、変数に入っている「hello!hello!」の値が、作成した「TextMeshPro」へ表示されます。



また、以下は「SetText」という関数を使った方法ですが、こちらでも同じ結果を出すことができます。


【TMPText005.cs】
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class TMPText005 : MonoBehaviour
{
[SerializeField] TextMeshProUGUI Text001;
void Start()
{
string Hensu001 = "hello!hello!";
//Text001.text = Hensu001;
Text001.SetText(Hensu001);
}
}
以上が「TextMeshPro」の基本的な使用方法です。文字の表示の位置やその他細かい調整は、今後、学んでいきましょう。


お名前