X(旧Twitter)解説 ホームページへのポストの埋め込み
ホームページにXのポストを埋め込みたいんだ。


ホームページへのXのポストの埋め込みは「Twitter Publish」というサービスを使えばできますよ。


実際にやってみましょう。
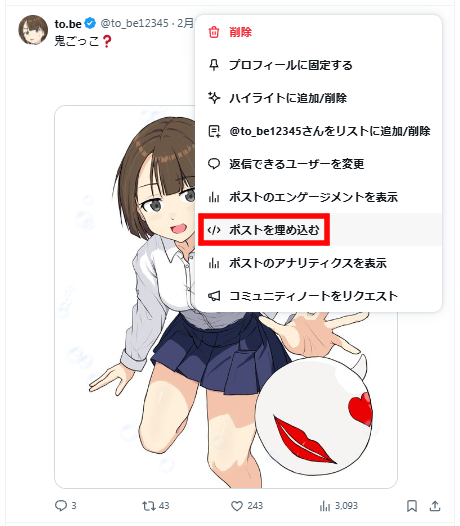
埋め込みたいポストの左上の三点リーダーをクリックして表示されるメニューの「ポストを埋め込む」を選択します。



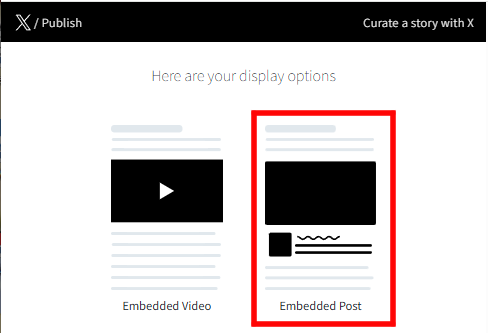
「X/Publish」の画面が表示されますので、「Embedded Post」 を選択します。


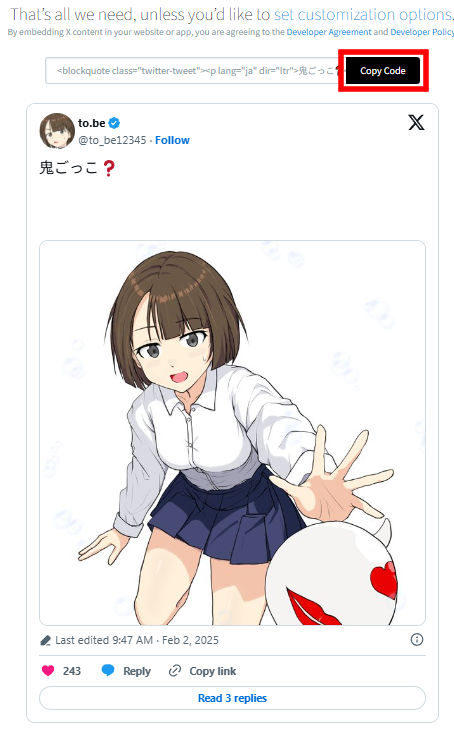
コードが自動で生成されますので、「Copy Code」をクリックします。


これをホームページの埋め込みたい場所にペーストすればXのポストを埋め込むことができます。


実際にやってみましょう。


☑実行結果
鬼ごっこ❓pic.twitter.com/fUTtcxOtQy
— to.be (@to_be12345) February 2, 2025
できた💨
でも、もう少し小さくできない?


その場合ですと、CSSを使えばサイズの変更もすることができます。サンプルのコードは以下のとおりです。


【CSS】
.twiter{
position: relative;
transform: scale(1.0);
top : 0px;
right: 0px;
width: 300px;
}
【HTML】
<div class="twiter"> →ここにコードをペースト </div>
☑実行結果-ポストの埋め込み(サイズ変更)
鬼ごっこ❓pic.twitter.com/fUTtcxOtQy
— to.be (@to_be12345) February 2, 2025
うん!イイ感じだね💨


お名前