X(旧Twitter)解説
Twitterカードによるアイキャッチ画像の表示
今回は、X(旧Twitter)のポストにアイキャッチ画像などを表示できるTwitterカードの使い方について解説します。


ポストのアイキャッチ画像の表示は以下のようになります。



まず、アイキャッチ画像として使う画像を準備して、任意の場所に配置します。


今回は以下の画像を所定の位置に配置しました。


☑用意した画像

☑所定の位置
https://kurukuru.o0o0.jp/contents/kururi_takaramono/kururi_takaramono_001.png
Twitterカードを設定したいページのヘッド部に以下のようなコードを記載します。


<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:site" content="@to_be12345" />
<meta name="twitter:domain" content="kurukuru.o0o0.jp"/>
<meta name="twitter:title" content="くるりの宝物" />
<meta name="twitter:description" content="うちの子を描いてくれた絵師様と絵の紹介"/>
<meta name="og:image" content="https://kurukuru.o0o0.jp/contents/kururi_takaramono/kururi_takaramono_001.png"/>
一行目の「twitter:card」は表示させるカードの種類を指定するものです。


カードの種類は「Summary Card」、「Summary Card with Large Image」、「Player Card」、「App Card」などがあります。


一般的なアイキャッチ画像を表示させる場合は、「Summary Card」、「Summary Card with Large Image」を指定します。


この二つの違いはサイズの違いであり、「Summary Card with Large Image」の方が画像を大きく表示させます。


「Player Card」は動画を表示させるもので、「App Card」はアプリのインストールボタンを表示させるものとなります。


次の行の「twitter:site」は、Xのユーザ名を指定し、「twitter:domain」にはホームページのドメインを指定し、、、


「twitter:title」はホームページの名前、「twitter:description」にはホームページの内容を指定します。


最後に「og:image」と指定して、「content」にアイキャッチの画像の場所を指定すれば完了です。


あれ?すぐにアイキャッチ画像が表示されないね。。。


アイキャッチ画像の表示や更新には時間がかかる時があります。


その際には「Card validator」によるチェックを行うことで、反映までの時間を短くすることができます。


【リンク:Card validator】
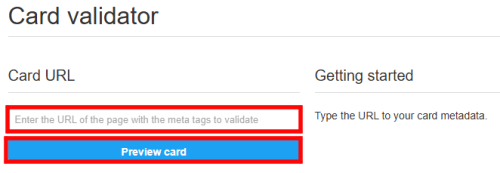
さっそく、やってみましょう。「CARD URL」にTwitterカードを設定したホームページのURLを入力して、「Preview card」をクリックします。



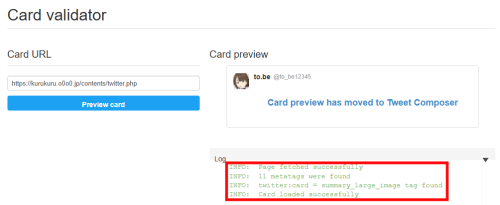
ログの結果が全て緑であれば成功です。



ただし、ログの結果が全て緑であっても、画像のサイズが大きすぎる、縦横比が仕様外であった場合は表示されない可能性もありますので気を付けてくださいね。


表示できた。ありがとう。


お名前
