Unity解説
オブジェクトの当たり判定の処理
触れると破裂するオブジェクトの作成
【前回】
前回、触れると消えるオブジェクトの作成をしましたが、今回は触れると破裂するような演出を加えてみましょう。


おー、面白そう💨


今回は有料のアセットにはなりますが、以下の「Epic Toon FX」というアセットを使用させていただきます。


こちらのアセットは、パーティクルシステムで作成された素材集でして、多様で面白い演出をゲームに加えることができます。


「Epic Toon FX」をインポートするとassetsの配下に「Epic Toon FX」 フォルダができます。


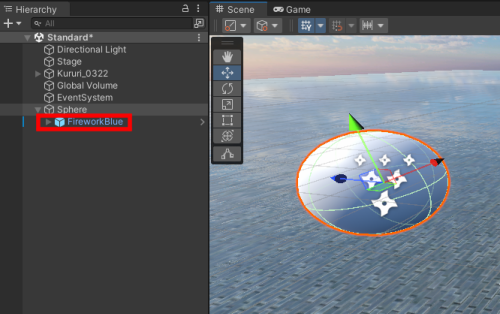
「Epic Toon FX」 >「Prefabs」>「Environment」 >「Firework」の中にある「FireworkBlue.prefab」を今回使用します。


この「FireworkBlue」は青い火花を散らすようなパーティクルで作成されています。


これを前回作成した触ると消えるSphereの子要素として配置します。



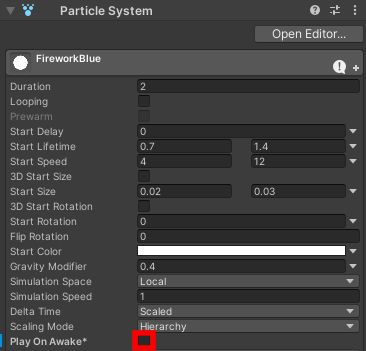
「FireworkBlue」の「Particle System」の「Play On Awake」のチェックは外しておきます。



こうしないとゲーム開始時にパーティクルが再生されちゃうんだよね。


はい。その通りです。
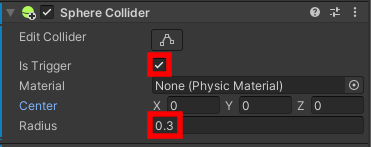
そして、Sphere Colliderを追加し、「is Trigger」のチェックを入れて、「Radius」は0.3にします。



触るとパーティクルを再生するように以下のスクリプトをつくりました。


public class PlayParticle001 : MonoBehaviour
{
private void OnTriggerEnter(Collider other)
{
GetComponent<ParticleSystem>().Play();
}
}
これを「FireworkBlue」にアタッチします。


また、前回作成したオブジェクトに触れると消えるようにするスクリプトはあくまで非表示にするだけのものであるため。。。


パーティクルを再生した後は完全に破棄しないと、非表示にしたSphereに触ると再度、 パーティクルが再生されてしまいます。


そのため、0.5秒後にオブジェクトを破棄するように以下のように修正しましたので、これをsphereの方にアタッチします。


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class TouchObj015 : MonoBehaviour
{
public bool CountupFlag = false;
MeshRenderer mesh;
private void OnTriggerEnter(Collider other)
{
mesh = GetComponent<MeshRenderer>();
mesh.enabled = false;
if(CountupFlag == false)
{
StartCoroutine(DesObj());
}
}
IEnumerator DesObj()
{
CountupFlag = true;
yield return new WaitForSeconds(0.5f);
Destroy(gameObject);
CountupFlag = false;
}
}
【実行結果】

きゃー✨
かっこいい💨


このスクリプトがあれば、どんなパーティクルも触って再生できますので、演出の幅が凄い広まりそうですよね✨


お名前

