Unity解説 オブジェクトの当たり判定の処理
触れると消えるオブジェクトの作成
今回は、Humanoidモデルがオブジェクトに接触した時に何かイベントを発生させるような処理について説明します。


いわゆる当たり判定というやつだね。


これを実現するにはコライダーがコライダーをすり抜けた時を判定する「OnTriggerEnter」関数を使用します。


【参考】
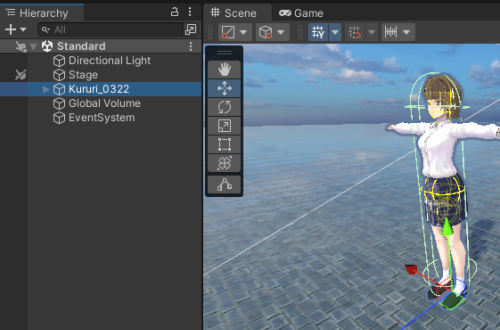
ステージとHumanoidモデルは別途用意したものを使用します。



「OnTriggerEnter」で判定するためには、すり抜けあうオブジェクト両方にコライダー(Collider)が必要で。。。


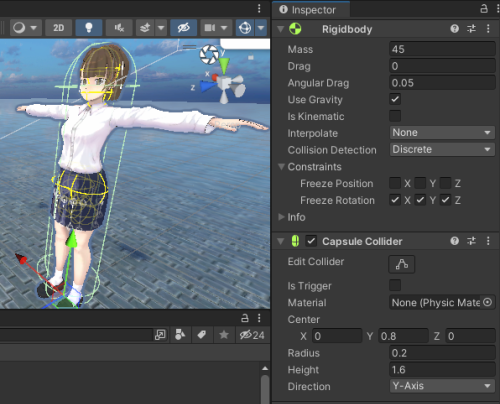
どちらか片方にリジッドボディ(Rigidbody)が適用されている必要がありますので、Humanoidモデルに準備します。



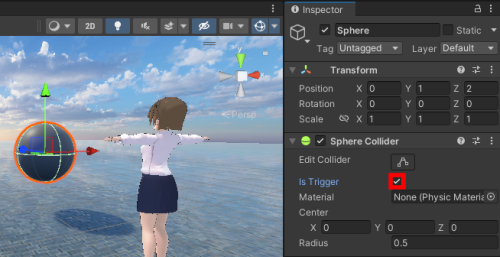
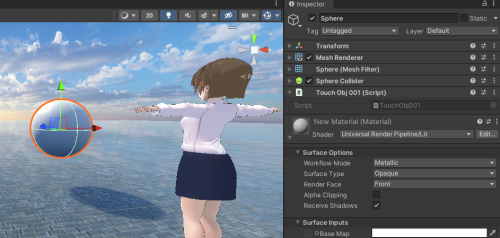
次に、当たり判定の対象となるオブジェクトとして、Sphereを作成します。


Sphereには最初からSphere Colliderが適用されていますので新たにColliderを追加する必要はありませんが、「is Trigger」欄にチェックを入れる必要があります。



「is Trigger」とは、物理的な衝突は行わないけど、すり抜けた際に当たり判定を認識できるようにする設定です。


そのため、「is Trigger」を有効にすると、コライダーが衝突する時の物理的な反発は発生しなくなります。


もし、物理的な衝突で当たり判定を認識したい場合は、「OnTriggerEnter」ではなく、「OnCollisionEnter」関数を使用します。


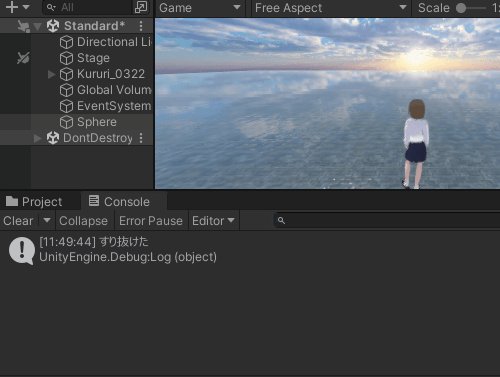
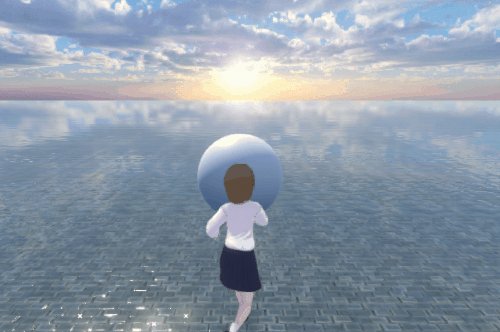
それでは、Humanoidモデルがコライダーをすり抜けた際に、コンソールに「すり抜けた」と表示するスクリプトを作ってみます。


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class TouchObj001 : MonoBehaviour
{
private void OnTriggerEnter(Collider other)
{
Debug.Log("すり抜けた");
}
}
こちらのスクリプトはSphereに適用します。
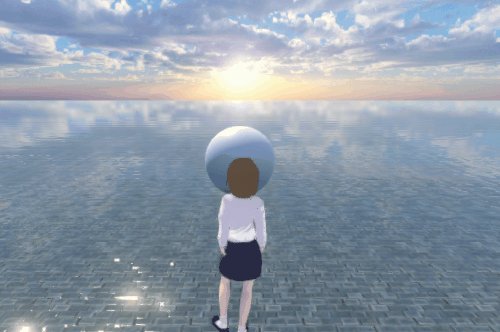
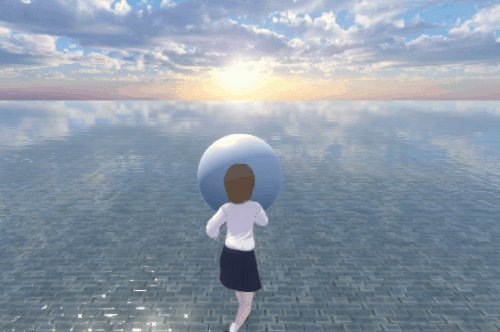
それでは実行してみます。


【実行結果】

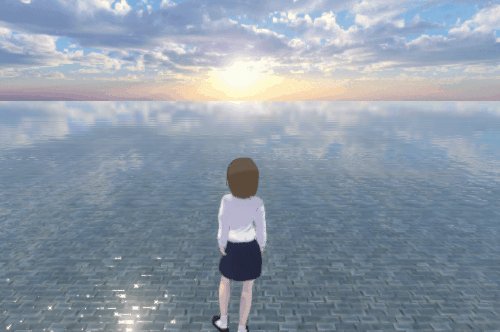
それでは次にオブジェクトに触ったら消える、もしくは消えたようにみえる処理について書いてみます。


これを実現するための処理方法はいくつかあります。それぞれメリット・デメリットがありますので、使用状況を考えて使い分けていきましょう。


まずはMeshRendererを無効にするという方法です。


MeshRendererは画面にどのように表示をさせるかをつかさどる機能のため、無効にした場合は、オブジェクトが消えたように見えます。


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class VanishObj005 : MonoBehaviour
{
MeshRenderer mr;
void Start ()
{
mr = GetComponent();
}
private void OnTriggerEnter(Collider other)
{
mr.enabled = false;
}
}

次は、マテリアルの透明度を0にするという方法です。


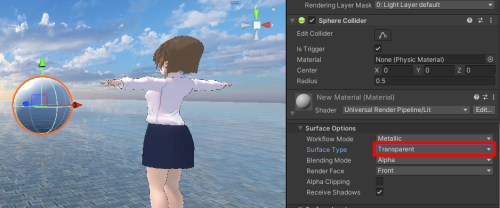
これを行うには、マテリアルの適用が必要になりますので、新しいマテリアルを作成して、Sphereに適用します。



また、Rendering Modeを「Opaque」から「Transparent」に変更する必要もあります。



スクリプトは以下のようになります。


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class VanishObj010 : MonoBehaviour
{
MeshRenderer mesh;
void Start ()
{
mesh = GetComponent<MeshRenderer>();
}
private void OnTriggerEnter(Collider other)
{
mesh.material.color = mesh.material.color - new Color32(0,0,0,255);
}
}

この方法ですと「Transparent」にしたことでオブジェクトの影が表示されなくなるという違いがありますね。


次にオブジェクトのスケールを0にして、消えたように見せる処理です。


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class VanishObj015 : MonoBehaviour
{
GameObject VanishObj;
void Start ()
{
VanishObj = GameObject.Find("Sphere");
}
private void OnTriggerEnter(Collider other)
{
VanishObj.transform.localScale = new Vector3(0, 0, 0);
}
}
次は、オブジェクトを非アクティブ状態にして、非表示にする方法です。


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class VanishObj020 : MonoBehaviour
{
GameObject VanishObj;
void Start ()
{
VanishObj = GameObject.Find("Sphere");
}
private void OnTriggerEnter(Collider other)
{
VanishObj.SetActive(false);
}
}
そして最後に、Destroy関数で、オブジェクトを削除する方法です。


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class VanishObj025 : MonoBehaviour
{
GameObject VanishObj;
private void OnTriggerEnter(Collider other)
{
VanishObj = GameObject.Find ("Sphere");
Destroy(VanishObj);
}
}
用途に合わせて、どれが良いか選択して使っていきましょう。


【次回】
お名前