Unity解説 バーチャルパッドの作成①
バーチャルスティックの配置
今回はUnityで、バーチャルパッドを作るよ💨


コントローラやキーボードを使わず、画面内だけでゲームを操作ができるのは便利ですよね。


うん。
ゲームに実装して使いたい💨


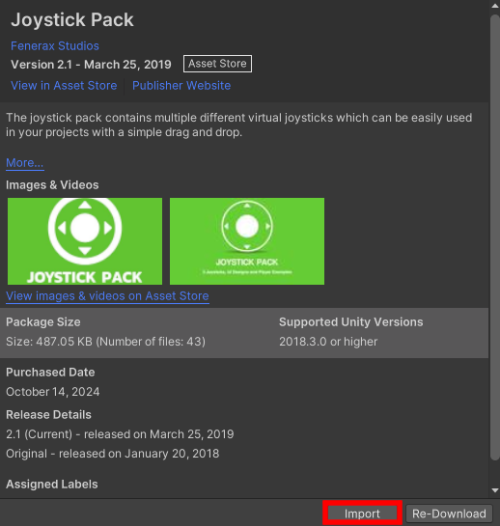
今回は「Joystick Pack」っていう無料の凄い便利なアセットを使わせてもらうよ💨


【今回使用させていただくアセット】
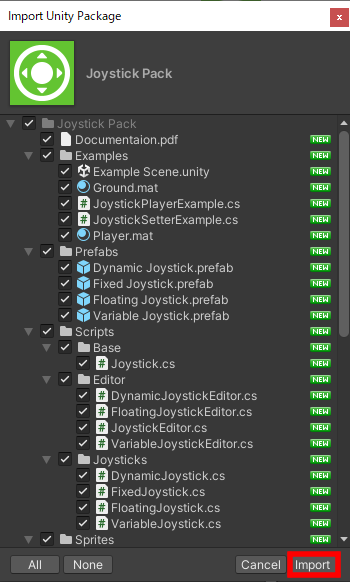
さっそくダウンロードをしてインポートする。




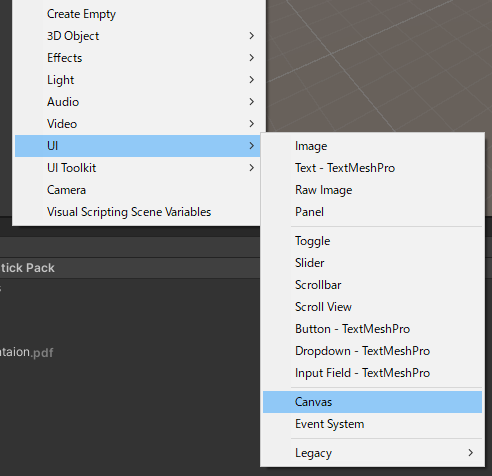
joystickを配置するにはCanvas内じゃないと駄目なので、新たにcanvasを作成する。


Canvasは、「Hierarchy」>「Ui」>「Canvas」から作れる。



「Canvas」コンポーネントは「UI」を配置・描画するための領域です。


全ての「UI」要素は、「Canvas」コンポーネントがアッタッチされたオブジェクトの配下に配置する必要があります。


今回のようにUIメニューから配置した「Canvas」オブジェクトは、最初から「Canvas」コンポーネントがアッタッチされているため、「UI」を置くことができるんですね。


【参考】
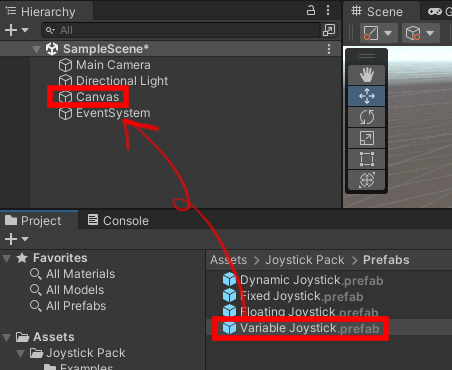
Joystickのプレハブは「Assets\Joystick Pack\Prefabs」に入っている。


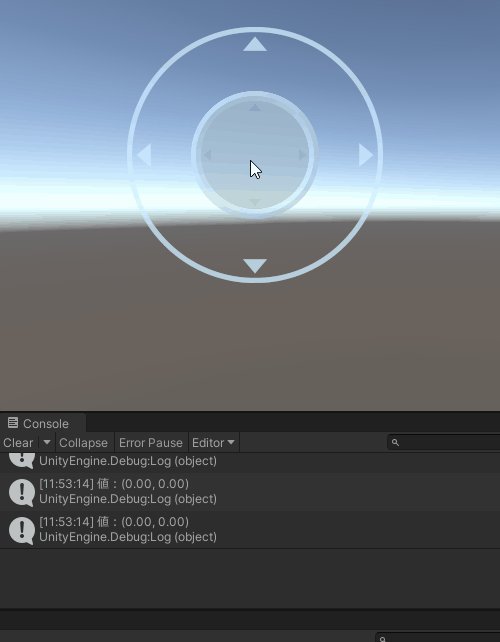
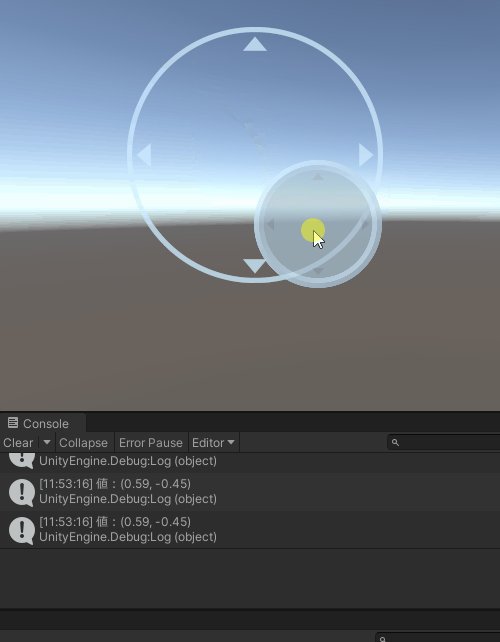
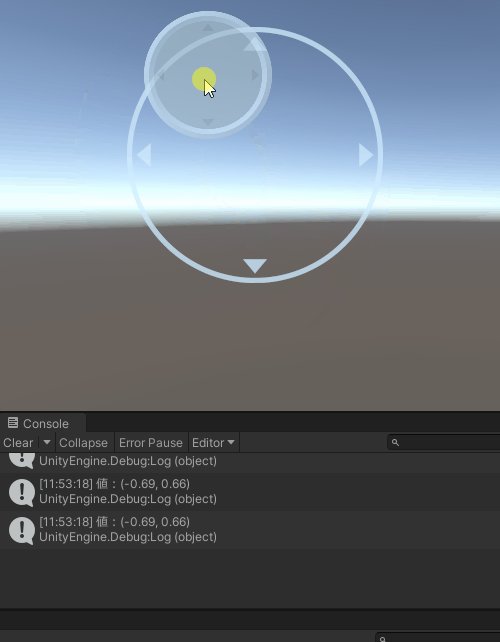
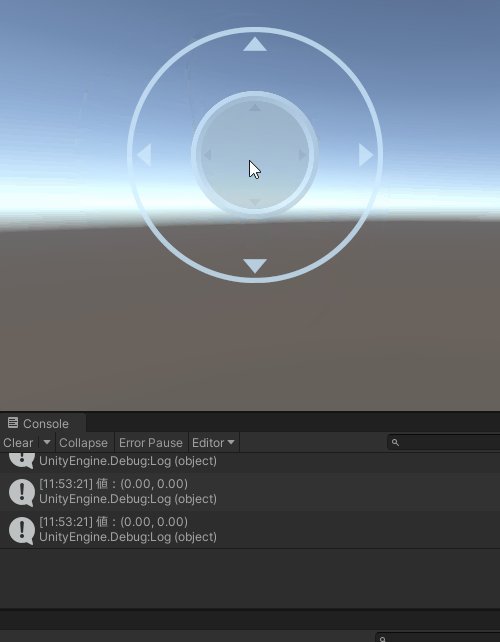
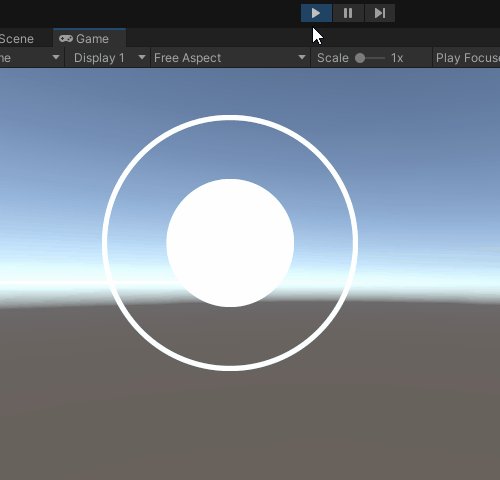
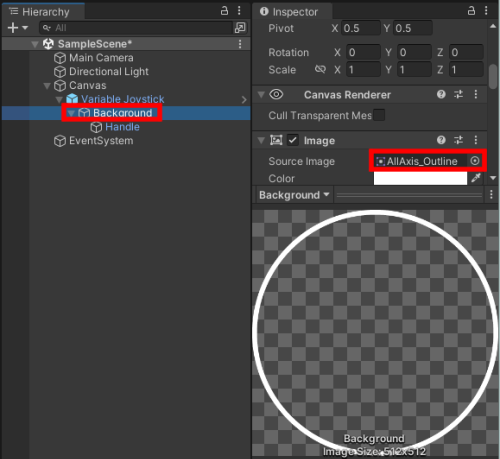
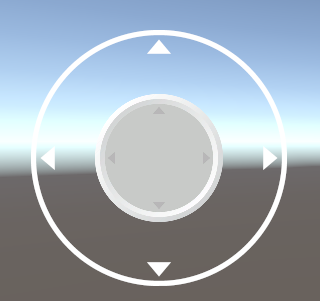
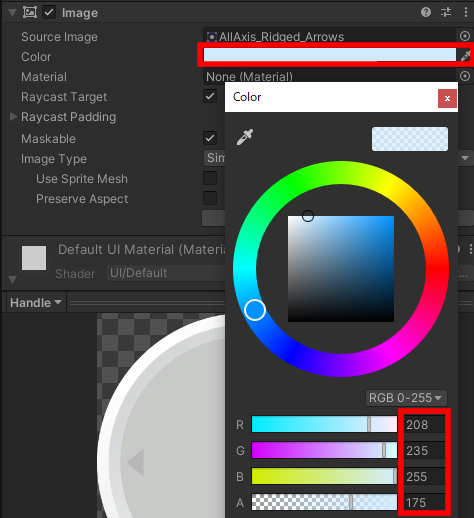
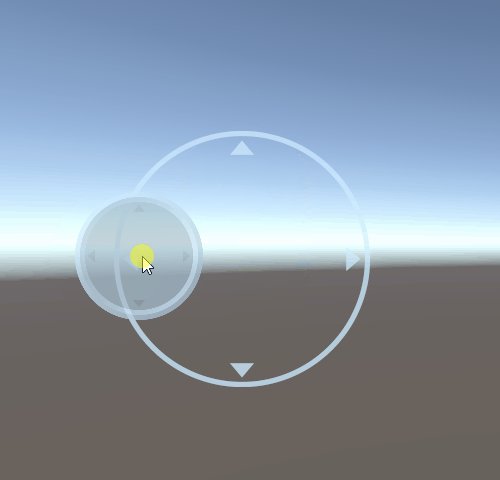
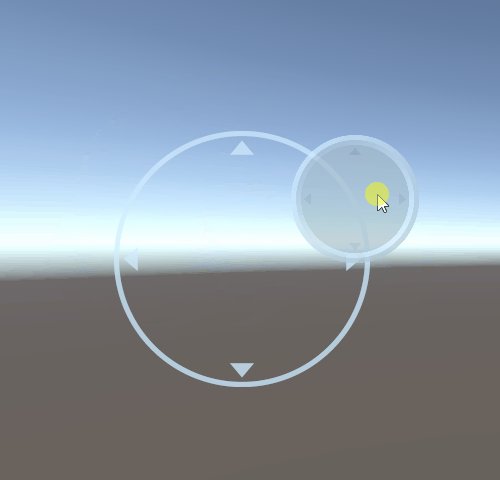
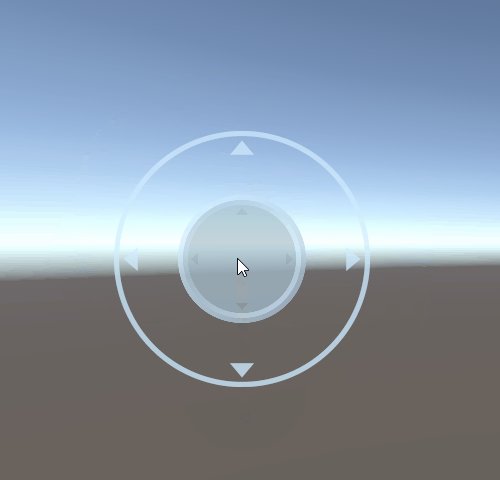
今回は、「Variable Joystick」を「Canvas」内に配置する。

























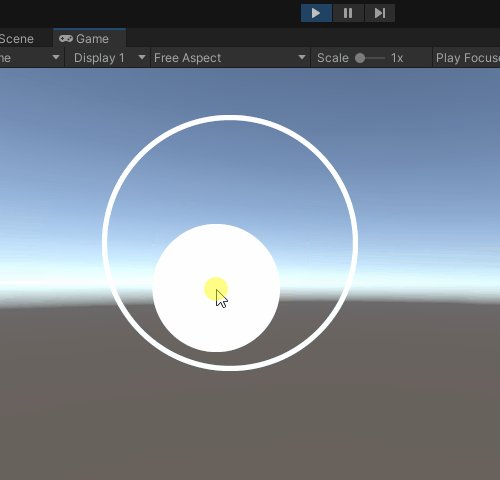
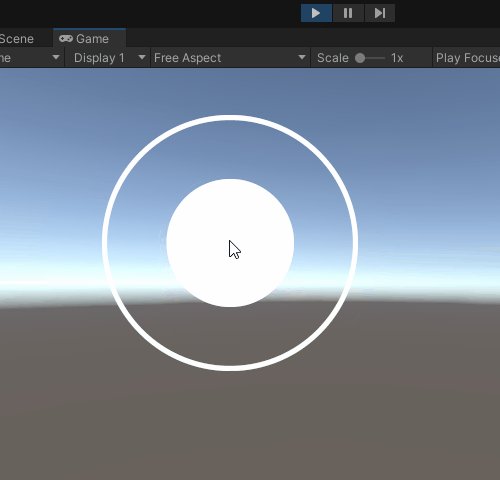
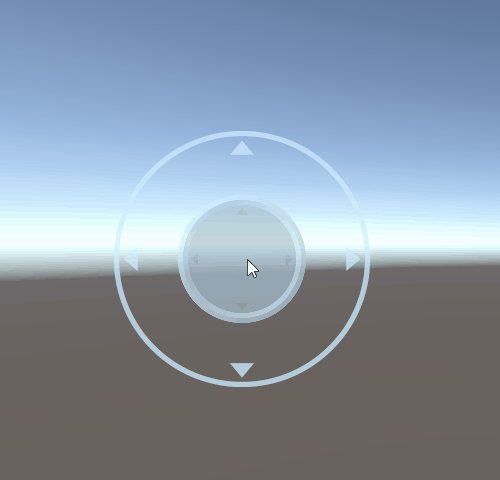
いい感じのバーチャルパッドが配置できたね✨
次回は、このバーチャルパッドでオブジェクトの操作をできるようにしていく予定💨


【次回】
お名前