Unity解説 バーチャルパッドの作成②
On-screen Stickの適用
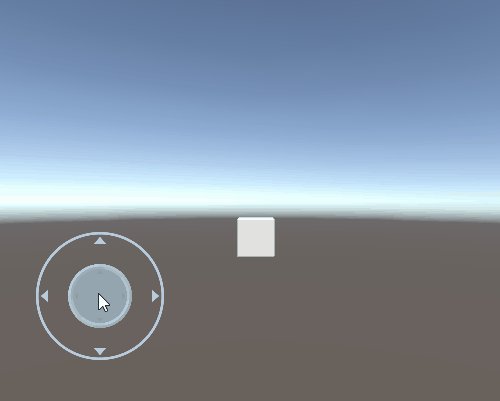
【前回】
前回に引き続き、バーチャルパッドを作っていくよ💨


前回配置した「Variable Joystick」には付属の制御プログラムが適用されているけど、今回、バーチャルジョイスティックの制御には「On-Screen Control」を使う。


【参考】
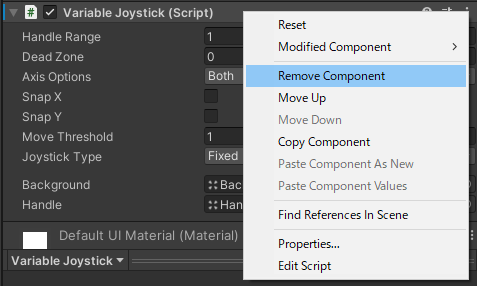
適用されているスクリプトを解除するために「Inspector」の「Variable Joystick(Script)」の欄を右クリックして「Remove Component」を押す。



「On-Screen Control」の使用には「Input System」が必要なのでインストールする。インストール方法は以前の説明のとおり。


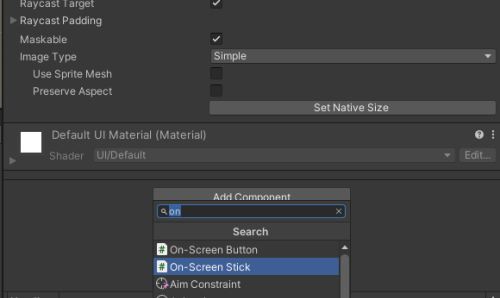
「Input System」がインストールできたら、「Variable Joystick」の中の「Handle」に「On-Screen Control」のコンポネントを追加する。



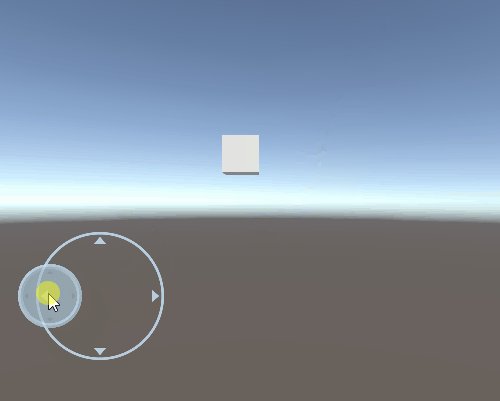
「On-Screen Control」をアタッチしますと、ドラッグで動かせるようになるので、バーチャルスティックのスティックの部品、今回は「Handle」にアタッチしています。


【実行結果】

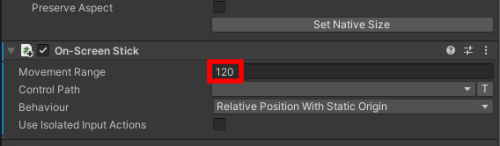
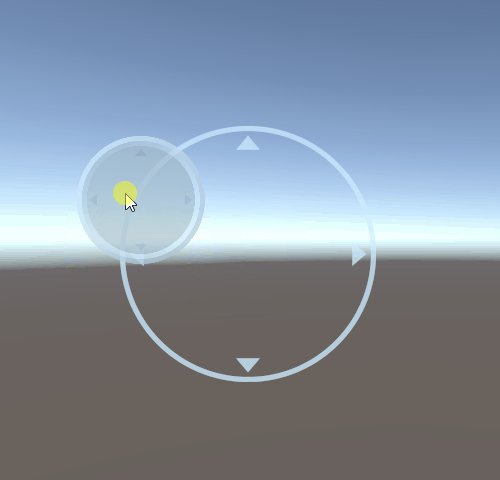
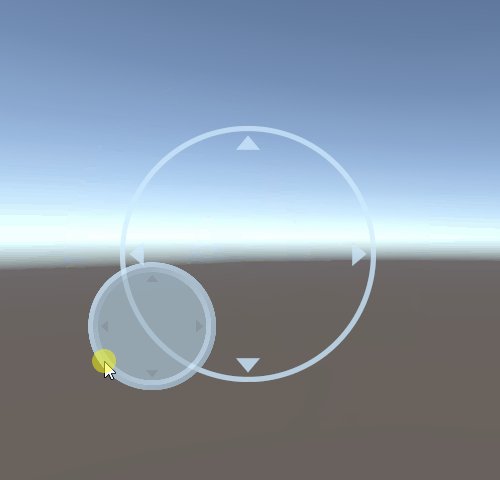
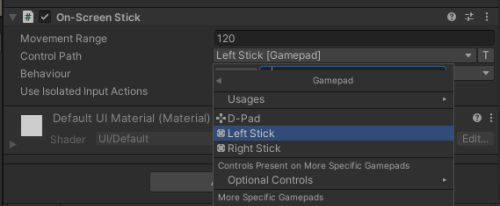
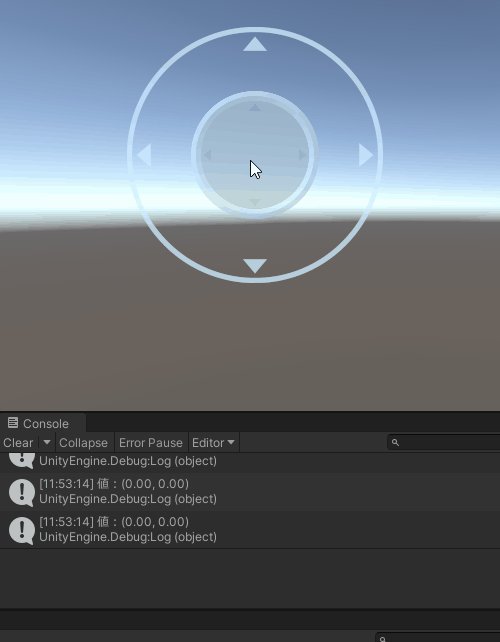
実行してみると、動かせる範囲が小さいので、「Movement Range」の値を大きく「120」にして、もっと広く動かせるようにする。



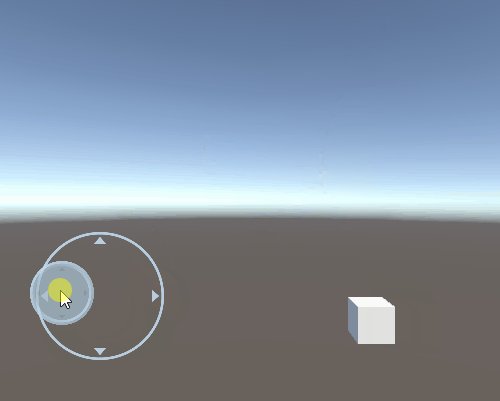
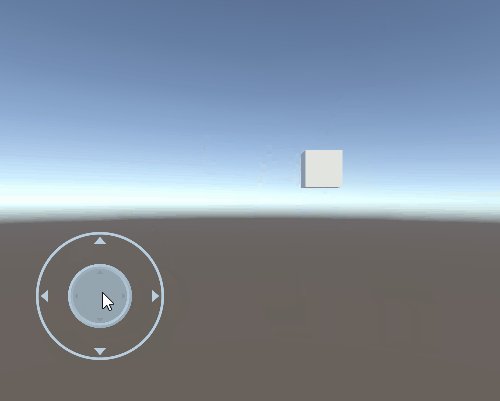
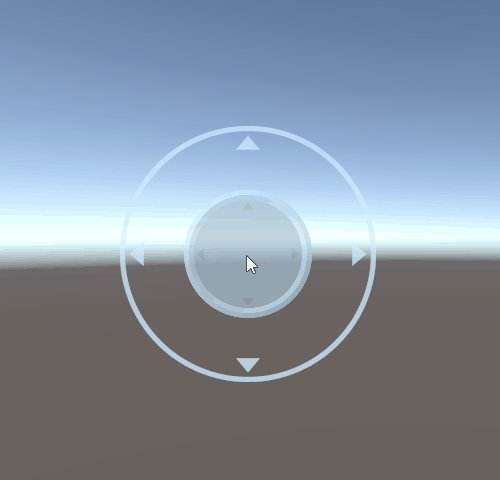
【実行結果】

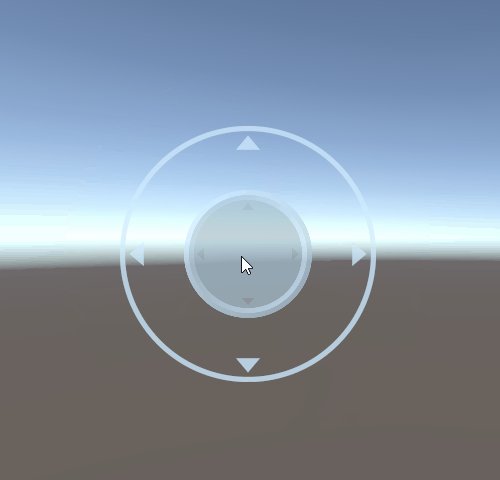
ちょうど良い感じに動かせるようになりましたね✨


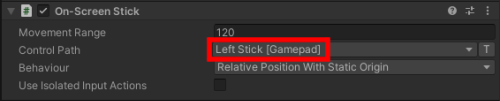
次に「Control Path」を「Left Stick」に設定する。




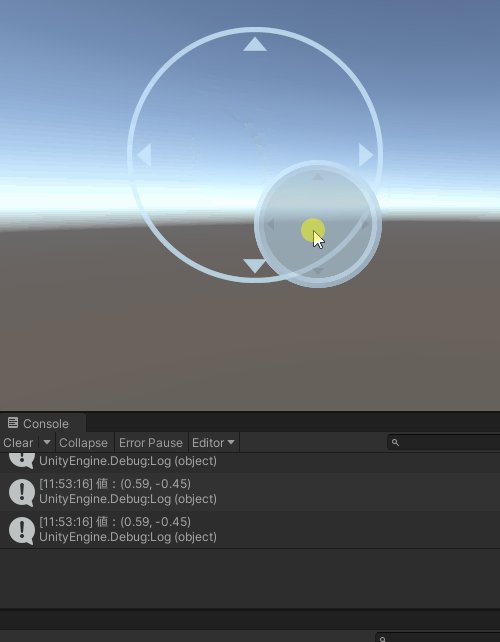
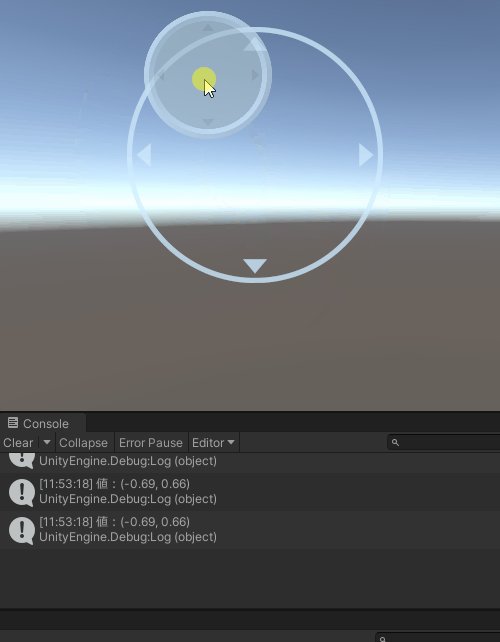
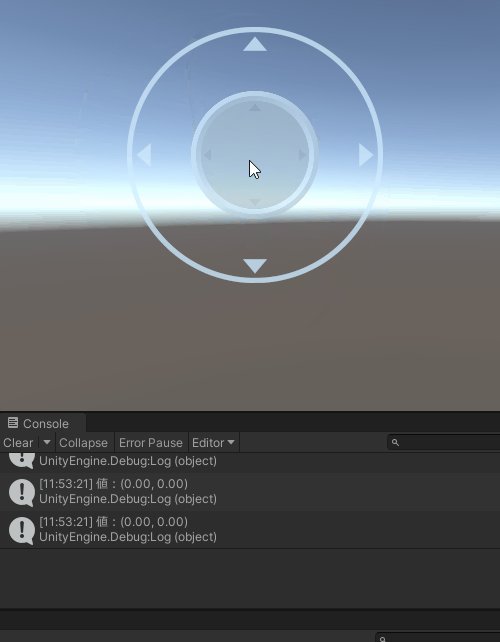
プログラムは左スティックの入力値をコンソールに出力するように作った💨


【KurukuruPad001.cs】
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.InputSystem; // ゲームパッドの操作のため追加
public class KurukuruPad001 : MonoBehaviour
{
private void Update()
{
// ゲームパッドのプロパティを変数「kurukuruPad」へ
var kurukuruPad = Gamepad.current;
// ReadValueメソッドで左スティックの入力値を取得して変数へ
var kurukuruLeftStick = kurukuruPad.leftStick.ReadValue();
Debug.Log("値:" + kurukuruLeftStick);
}
}
【参考】
【実行結果】

今回のように入力値さえ取得できれば、あとはキャラクター操作の条件を描けばいい。
次回は、それを説明する予定💨


お名前