Unity解説 バーチャルパッドの作成③
バーチャルスティックによる操作
【前回】
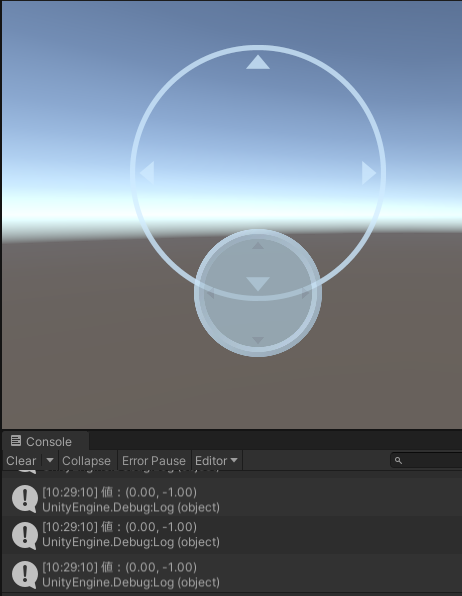
前回作ったバーチャルスティックの入力値を見ていくよ。


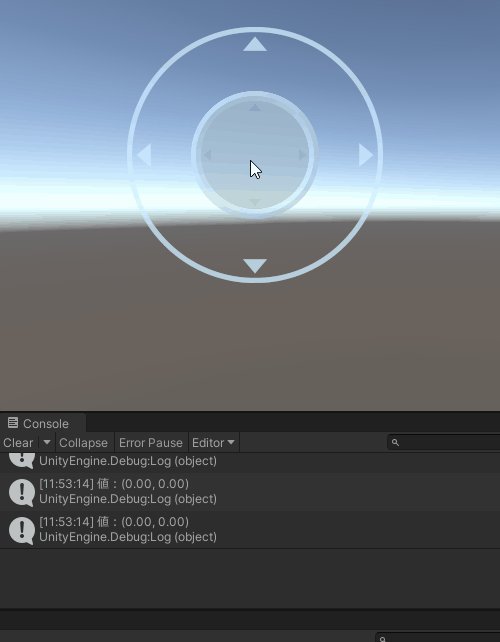
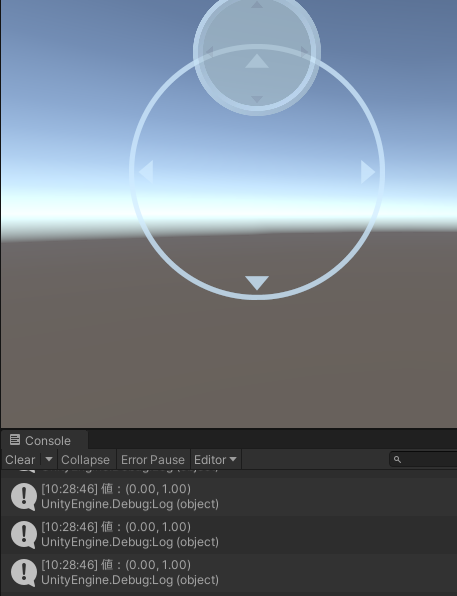
〇スティックが上の場合

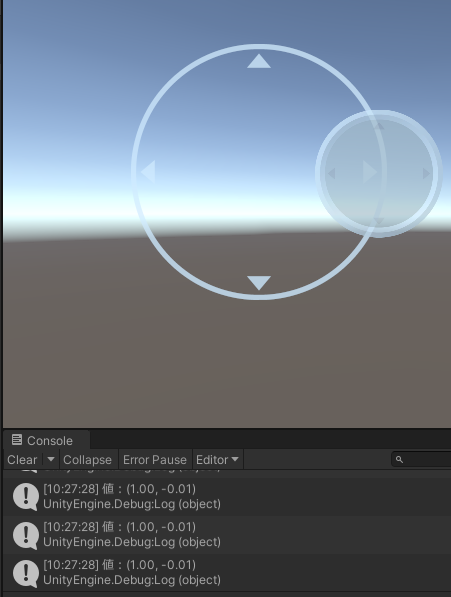
〇スティックが右の場合

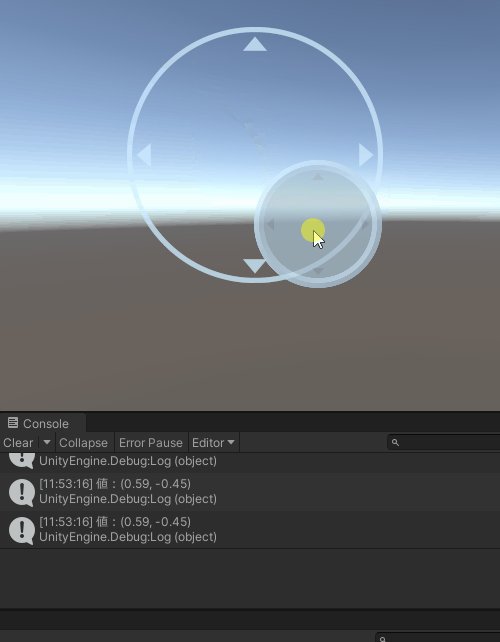
〇スティックが下の場合

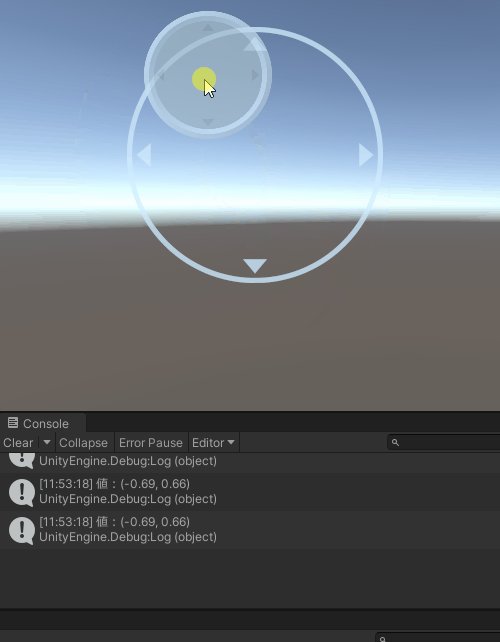
〇スティックが左の場合

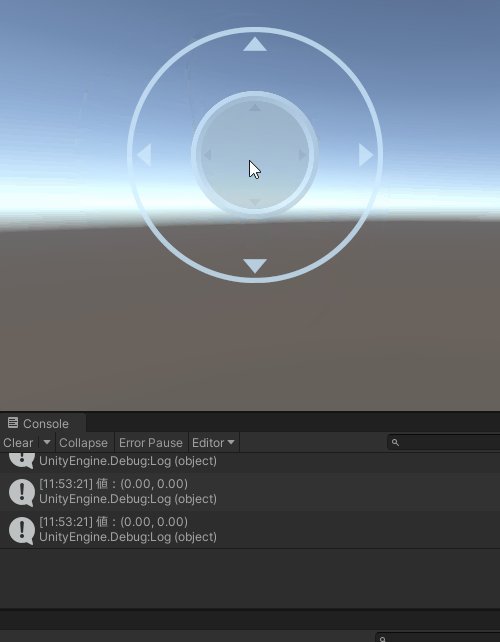
スティックが真上の時は「0.00,1.00」、真右の時は「1.00,0.00」、真下の時は「0.00,-1.00」、真左の時は「-1.00,0.00」。


こう見ると、入力値はX軸とY軸の2軸からなっていて、「-1」から「1」の範囲の値をとるようになっているね。


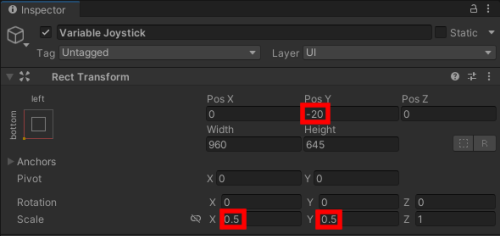
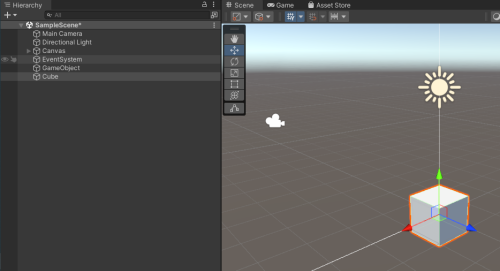
この入力値を元にスクリプトを作っていこうと思うけど、その前にバーチャルスティックの大きさと位置を調整する。


「Scale」の「X」と「Y」を「0.5」にして大きさを半分に、「Pos Y」を「-20」にして位置をもう少し下側にする。


「Cube」を動かすスクリプトを作ろうと思うので、「Cube」を配置する。



スクリプトは以下のようになった。


【KurukuruPad005】
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.InputSystem; // ゲームパッドの操作のため追加
public class KurukuruPad005 : MonoBehaviour
{
Vector3 jiposi;
private void Update()
{
// ゲームパッドのプロパティを変数「kurukuruPad」へ
var kurukuruPad = Gamepad.current;
// ReadValueメソッドで左スティックの入力値を取得して変数へ
var kurukuruLeftStick = kurukuruPad.leftStick.ReadValue();
//左右に移動
if(kurukuruLeftStick.x != 0){
float idouX = kurukuruLeftStick.x;
idouX = idouX * 0.005f;
var jiposi = new Vector3(idouX,0f,0f);
transform.Translate(jiposi);
}
//上下に移動
if(kurukuruLeftStick.y != 0){
float idouY = kurukuruLeftStick.y;
idouY = idouY * 0.01f;
var jiposi = new Vector3(0f,idouY,0f);
transform.Translate(jiposi);
}
}
}
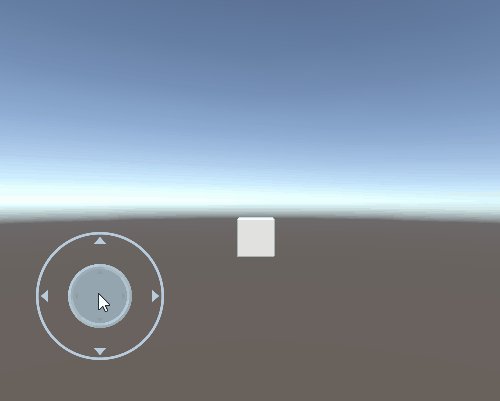
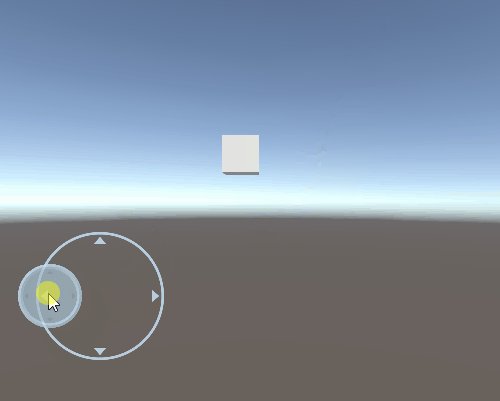
このスクリプトをさっき作った「Cube」にアタッチして、ゲームを実行する。


【実行結果】

これでバーチャルスティックによる基本的な制御ができるようになりましたね。


これを応用してHumanoidの操作もできるようになれば良いですね✨


お名前