Unity解説 ファイル名一覧をscrollViewに表示
Unityでフォルダ内に入っているファイルの一覧をscrollViewに一覧表示するコードを作ったよ。


以前、説明した「コードによるscrollViewの操作」と「フォルダ内のファイル名一覧の取得」の応用ですね。


【参考 前回解説ページ】
うん!
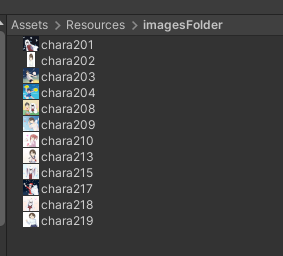
準備として、コード指定する予定のフォルダに一覧表示したいファイルを格納する。


【特定のフォルダに画像を準備】
【svf001.cs】
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class svf001 : MonoBehaviour
{
//スクロールの開始初期位置
private Vector2 scrollViewVector = new Vector2(0,0);
public Rect scrollViewRect1;
public Rect scrollViewRect2;
void Start()
{
//スタート時(宣言時×)に値を格納しないと、コードを更新してもpubulicの値が変わらなくなる。
//第3引数、第4引数はScrollView自体の表示範囲。
scrollViewRect1 = new Rect (25, 50, 220, 100);
//第4引数はScrollViewの中身の表示範囲であるが、今後の拡張性を考え大きめ。
scrollViewRect2 = new Rect (0, 0, 200, 800);
}
void OnGUI () {
// スクロールビューを表示する。
scrollViewVector = GUI.BeginScrollView (scrollViewRect1, scrollViewVector, scrollViewRect2);
//scrollView内に表示させるボックスの初期位置。繰り返し、加算していく。
int tateIchi = 0;
UnityEngine.Object[] imagesArray = Resources.LoadAll("imagesFolder");
//繰り返し、scrollViewの中のボックスを作成していく。
foreach(UnityEngine.Object image in imagesArray)
{
//object型「image」からstring形式でファイル名を取得
string fileName = image.name;
if (GUI.Button(new Rect (0,tateIchi,200,20),fileName))
{
Debug.Log(fileName);
}
tateIchi = tateIchi + 20;
}
// スクロールビューを終了する。
GUI.EndScrollView();
}
}
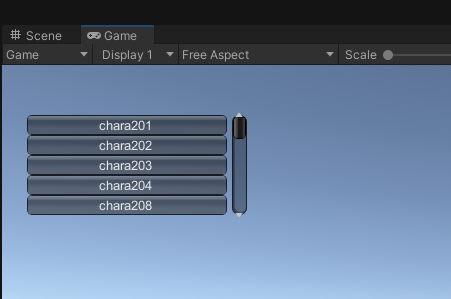
【実行結果】
よくできました✨
これで、また色々なことができるようになりますね。


お名前